Batch send transactional emails
Overview
Batch sending lets you send multiple personalized transactional emails in one API request. Instead of making 100 separate API calls, send up to 1000 message versions with different recipients, content, and variables in a single call.
If you’re new to transactional emails, see the Send a transactional email guide first.
Before you start
Get your API key
Retrieve your API key from your Brevo account settings. See the Authentication guide for details.
Configure your sender
Set up your sending domain and sender before sending emails. See how to set up your senders for instructions.
Sending limits
Bulk sending limits
- Send up to 1000 email messages in one API call
- Execute the endpoint up to 6000 times per hour (100 times per minute)
This means you can send up to 6,000,000 email versions per hour.
Choose your approach
Two approaches for batch sending:
Send with custom HTML
Define HTML content directly in your API request. Each message version can override the base HTML and recipients.
Build your request
Create the API request with multiple message versions. Each version can override recipients, subject, and HTML content:
Do not pass an outer to parameter. Define all recipients inside each message version. If you include an outer to parameter, the request will fail.
Use dynamic variables
Use the params object to personalize content. Define placeholders in your HTML using {{params.variableName}}:
Verify success
A successful response returns a messageIds array with one ID per message version:
Use these IDs to:
- Check message status in transactional logs
- Track delivery events via webhooks
Variables you can override
Each message version can override these variables:
cc- Carbon copy recipientsbcc- Blind carbon copy recipientsreplyTo- Reply-to addresssubject- Email subject lineparams- Dynamic variables for personalizationhtmlContent- HTML content of the email
Send with a Brevo template
Create a template in the Brevo editor, then reference it by ID in your API request. This approach separates design from code and makes templates reusable.
Create a transactional template
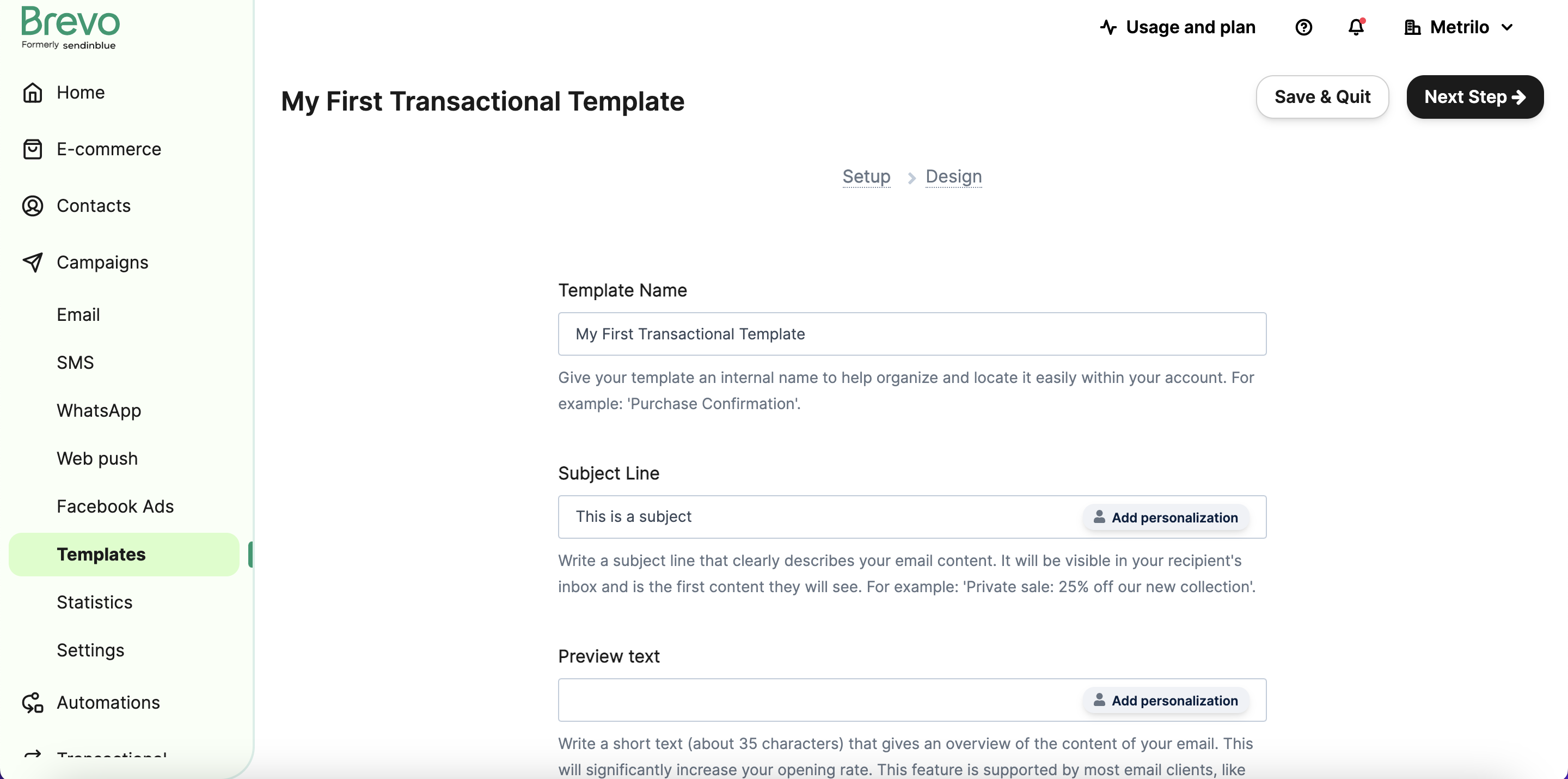
Navigate to Templates under the Transactional tab and click New Template.

Define the template name and subject line. These serve as defaults that can be overridden in the API call.

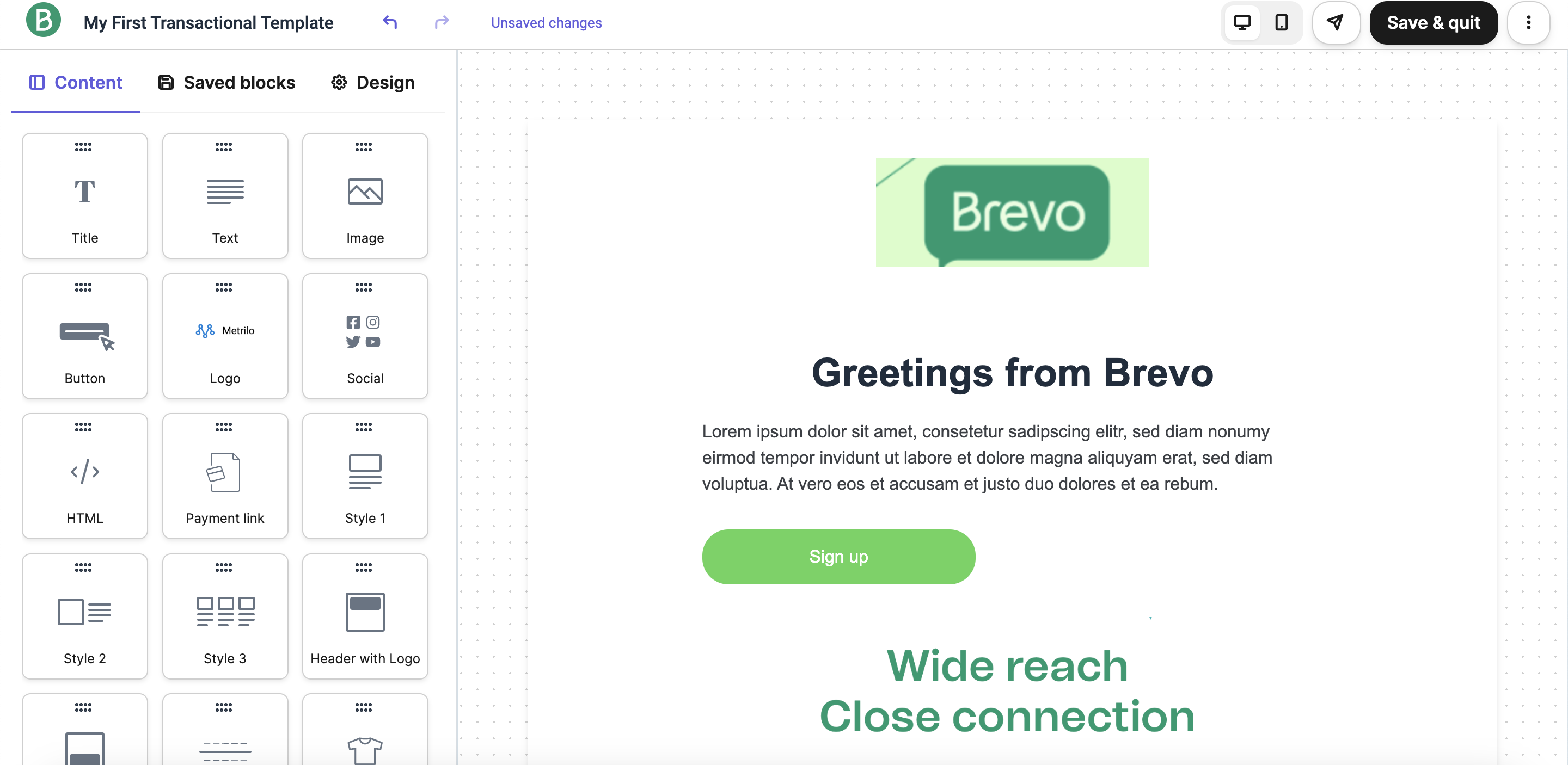
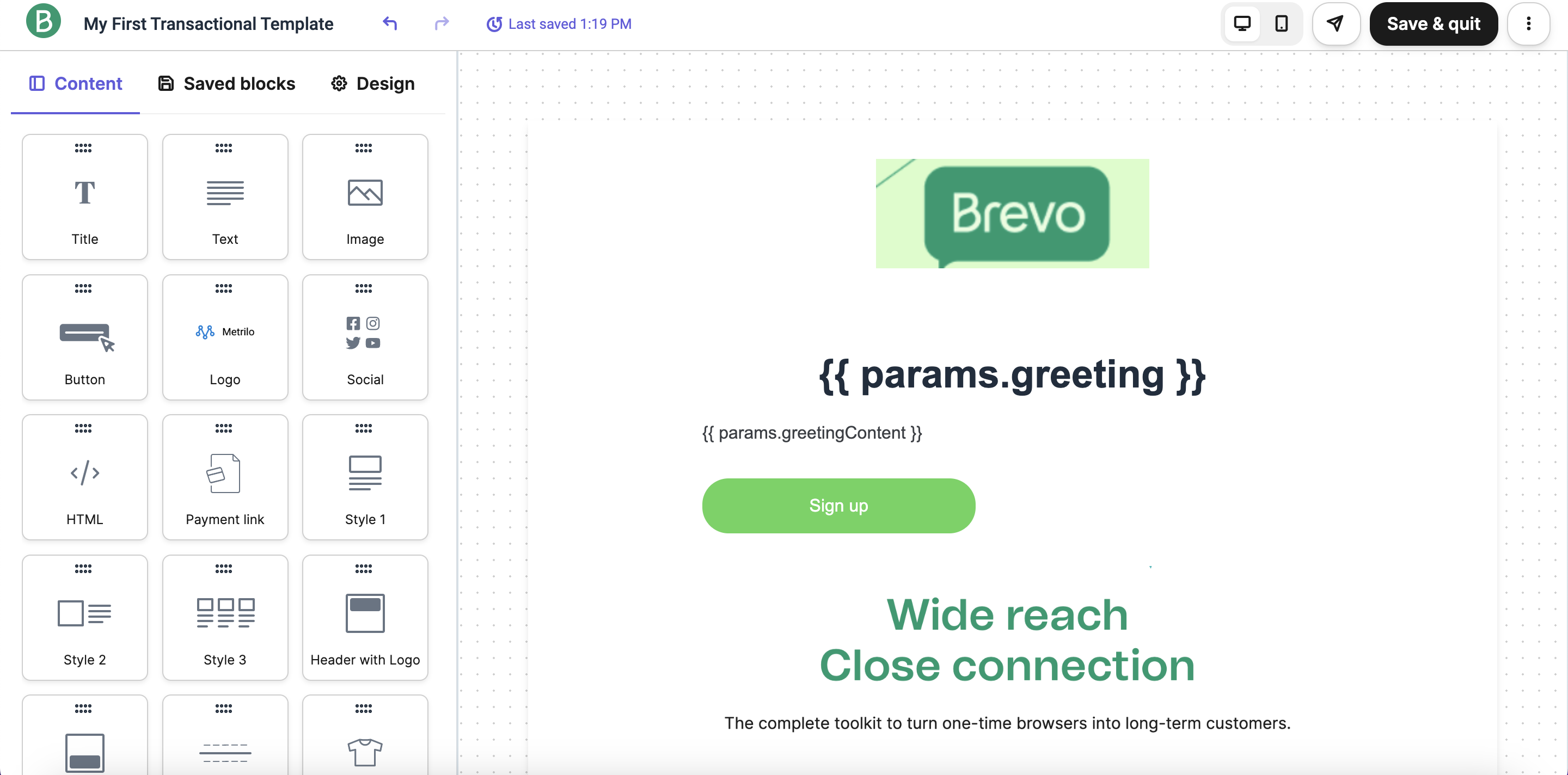
Design your template and mark dynamic sections with placeholders. Use the format {{params.variableName}} for custom variables.


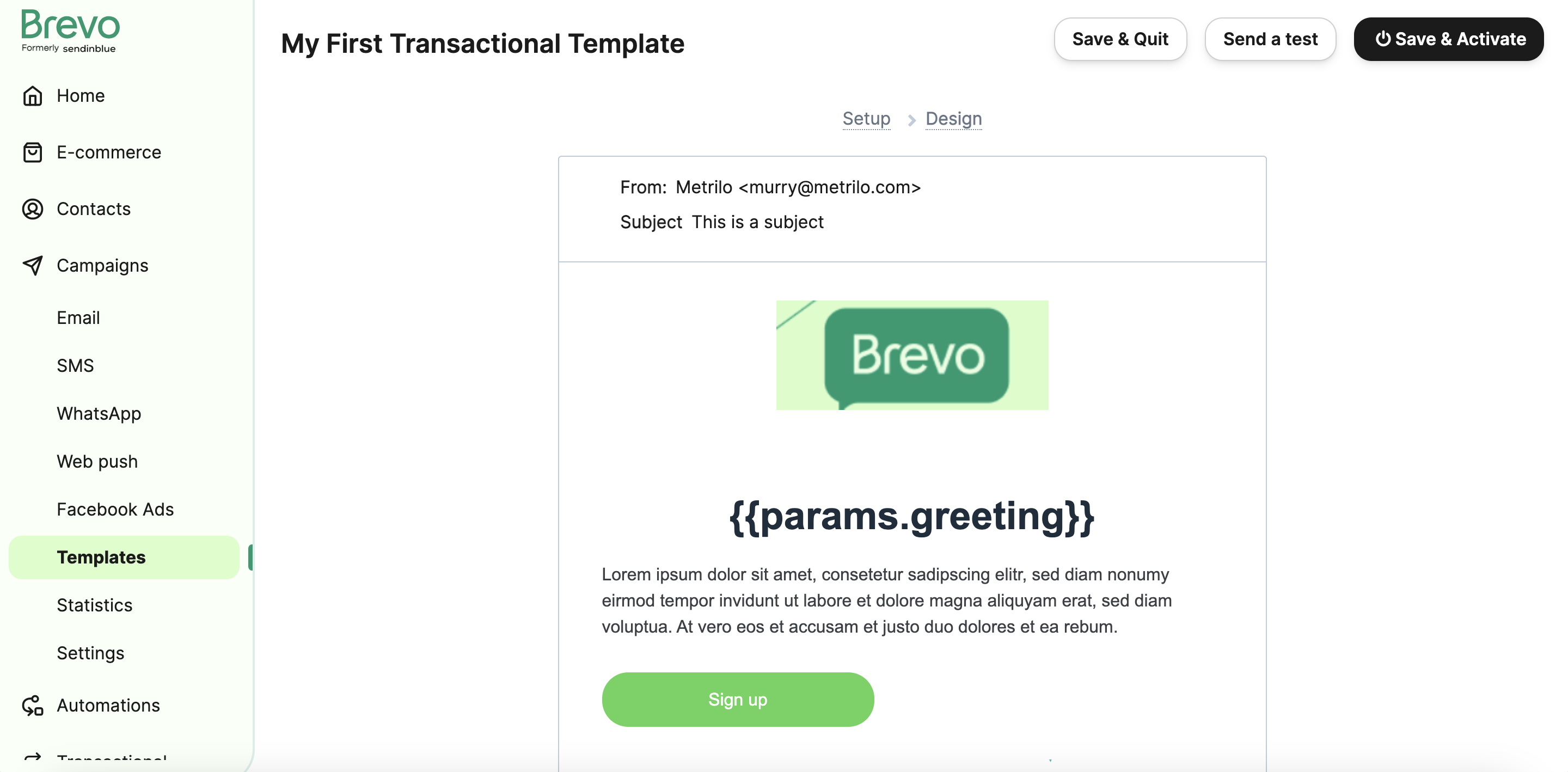
Click Save and Activate to save the template.

After saving, you’ll be redirected to the templates list. Copy the template ID (e.g., 27) - you’ll need it for the API call.

Template placeholders using the contact object fetch values from your contact database. These cannot be overridden via the params object in the API call.
Build your request
Send the request with your template ID and override variables per message version:
Do not pass an outer to parameter. Define all recipients inside each message version. If you include an outer to parameter, the request will fail.
Understand defaults and overrides
Global values set outside messageVersions serve as defaults:
subject- Default subject line used if not overriddenparams- Default variables used if not overridden
Each message version can override these defaults. If a version doesn’t specify a value, it uses the global default.
Verify success
A successful response returns a messageIds array with one ID per message version:
Each message ID corresponds to one message version in your request. Use these IDs to:
- Check message status in transactional logs
- Track delivery events via webhooks
Variables you can override
Each message version can override these variables:
cc- Carbon copy recipientsbcc- Blind carbon copy recipientsreplyTo- Reply-to addresssubject- Email subject lineparams- Dynamic variables that render in the template placeholdershtmlContent- HTML content (only if not usingtemplateId)
Template variables
The params object defines custom transactional attributes that render inside the template. Example placeholders:
{{params.greeting}}- Renders the greeting value{{params.headline}}- Renders the headline value
These must match the placeholders defined in your template.
Common patterns
Send to multiple recipients with different content
Each message version can have different recipients and content:
Use defaults for some versions
Only override values when needed. Other versions use global defaults:
Troubleshooting
Error: Missing recipients
Problem: Request fails with recipient validation error.
Solution: Ensure all recipients are defined inside messageVersions. Remove any outer to parameter.
Error: Template not found
Problem: Request fails with template ID error.
Solution: Verify the template ID exists and is activated in your Brevo account.
Messages not received
Solution:
- Check the
messageIdsin the response to confirm the request was accepted - Verify sender domain is authenticated
- Check spam folders
- Review transactional logs for delivery status
Next steps
- Learn about idempotency in batch emails
- Track your emails with transactional webhooks
- Review API limits and quotas