Coupon collections
Coupons are basically unique coupon codes that the users can use through email. They are sent in email campaigns or transactional email as external feeds to the contacts. You can check out the API reference for Coupons at **Brevo API > Coupons **
How to declare a coupon collection?
Coupon collections includes certain coupon codes like it can have a certain number of discount codes. So the way it works is that first you create a coupon collection through the API and then you add the coupon codes into the collection. You can create a coupon collection by using the endpoint https://api.brevo.com/v3/couponCollections with the POST method.
To create a coupon collection, you need two attributes; the name for the collection and a default coupon to add into the collection. You can use the cURL request below.
After sending this request, you should receive a collection id which is an id you will receive in the response after creating the collection. You will use this collection id when you have to import or upload coupons into the coupon collection.
How to import coupon codes?
To upload or import the coupon codes into the coupon collection, you will have to refer to the API endpoint for creating coupons into the coupon collection your created. The endpoint https://api.brevo.com/v3/coupons with the POST method will be used.
This endpoint has two attributes; the collection id you just got from the response of Creating a coupon collection and the set of coupons you want to include or import into the collection. The cURL request for this is mentioned below.
The JSON response shows no response which shows the coupons have been imported into your collection with 204 response code.
Embedding the external coupon feed
There are two ways to embed coupons as external feeds which are through the drag and drop editor and secondly through HTML code where you reference the variables for coupons in the code. Both of these are mentioned below and how to set them up.
Using the drag and drop editor
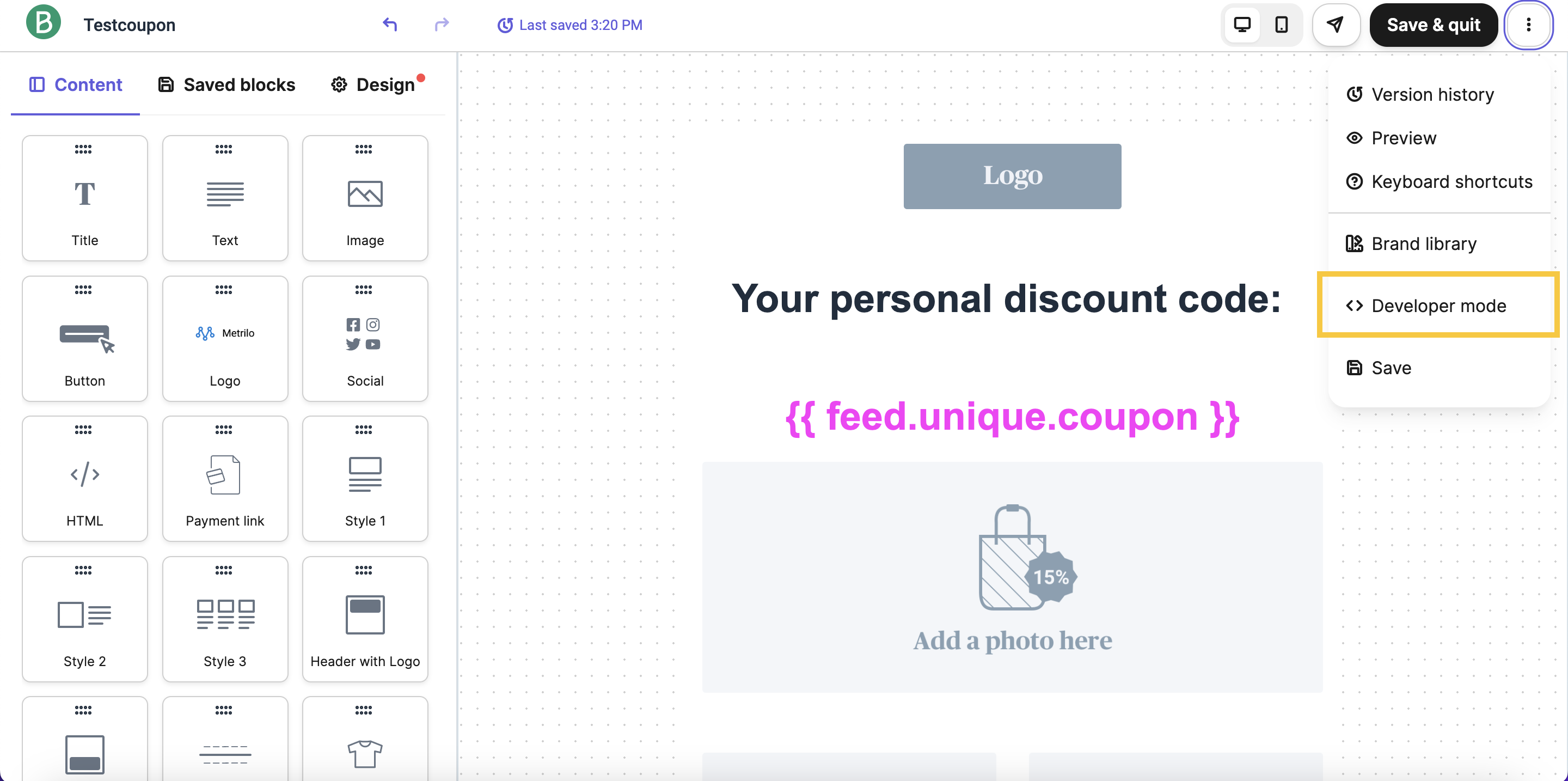
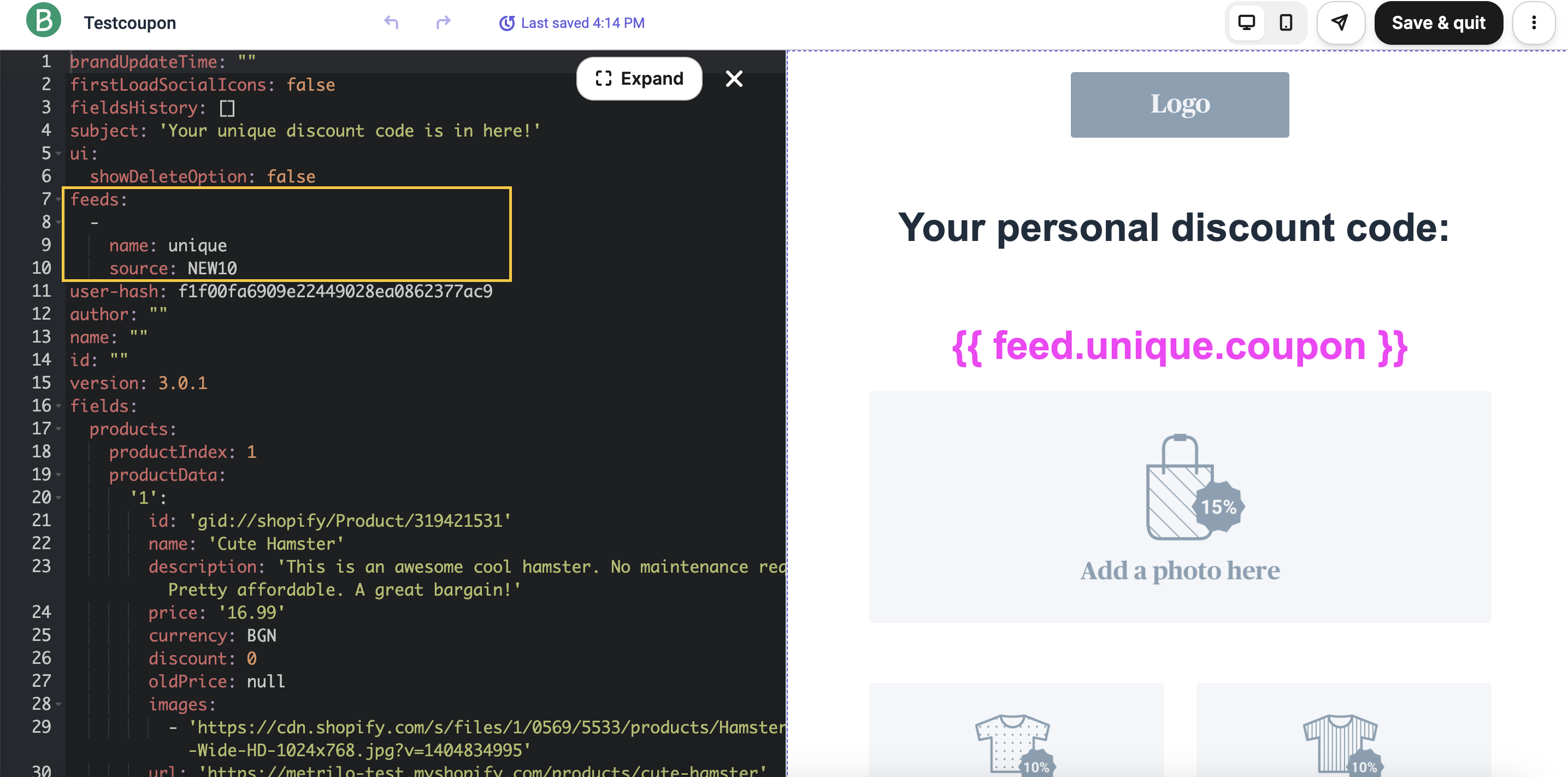
You can embed the external feed into your email campaigns using the new drag and drop editor. You need to go into Brevo UI and into email campaigns and create a new campaign. In the design tab, you will have to enable the developer mode which is at the top right in the design tab for email campaigns. You can use a reference variable in the code like the example mentioned below.
name is the reference variable used to include the coupons and source is the external feed where the coupon is being retrieved. You can use unique in the email campaign as feed.unique.coupon. The procedure for using the drag and drop editor is mentioned below step by step:
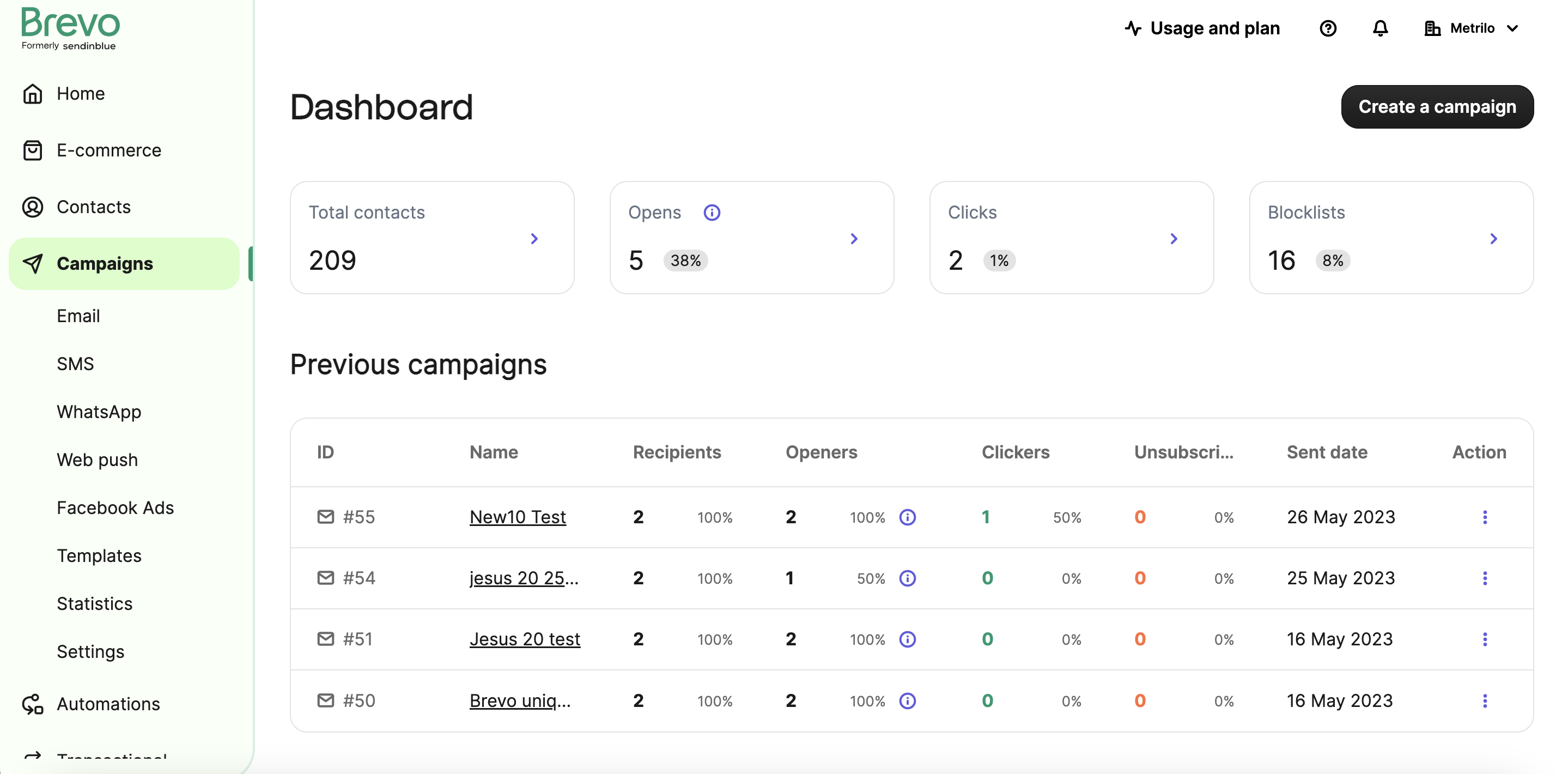
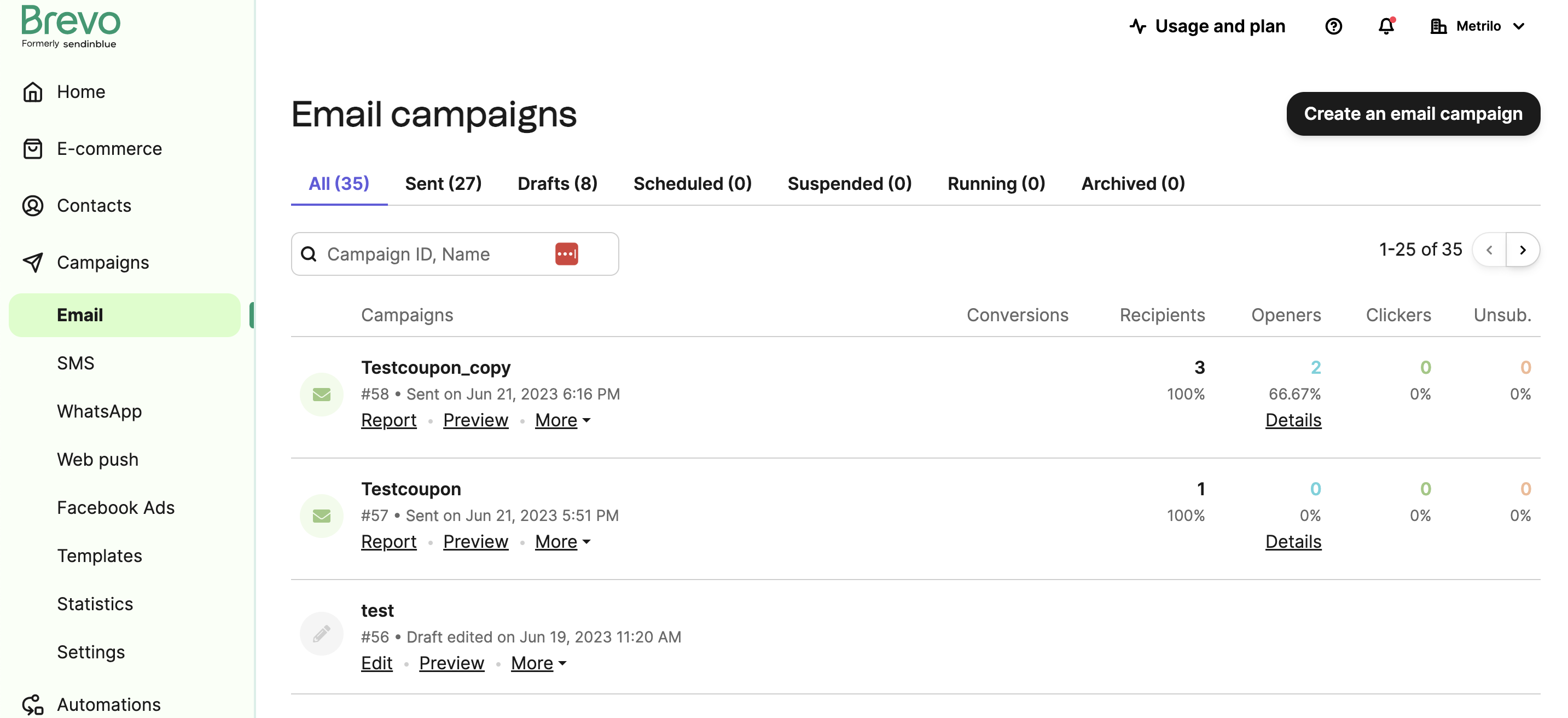
- Navigate to campaigns in your Brevo UI where you can see all your email campaigns sent and draft campaigns that are not sent but are created like the image below.

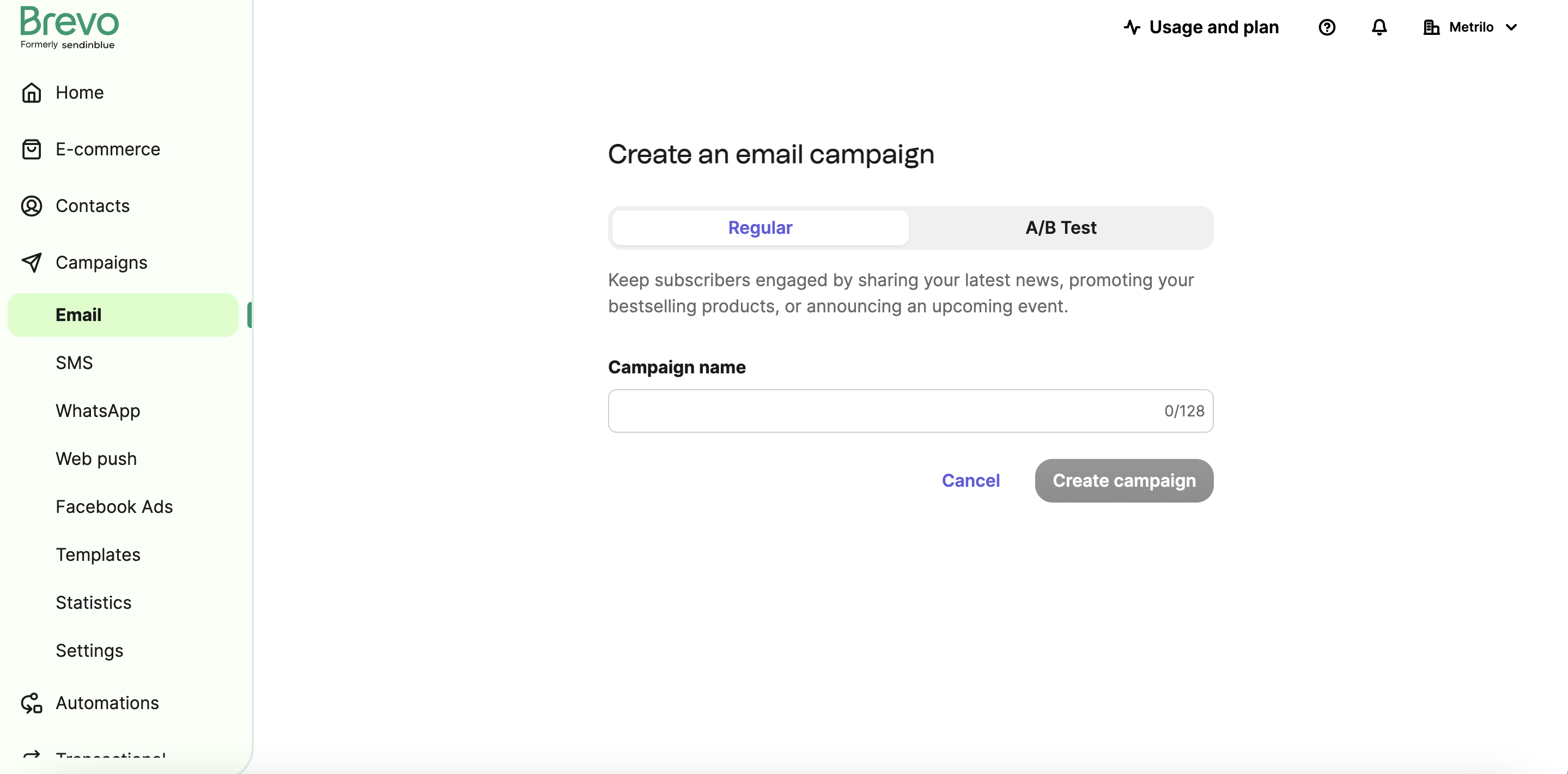
- You can go and create a new campaign with Create a campaign at the top. You will find a page to add your Campaign name in the next step like below.

You can write your campaign name here and click on Create campaign.
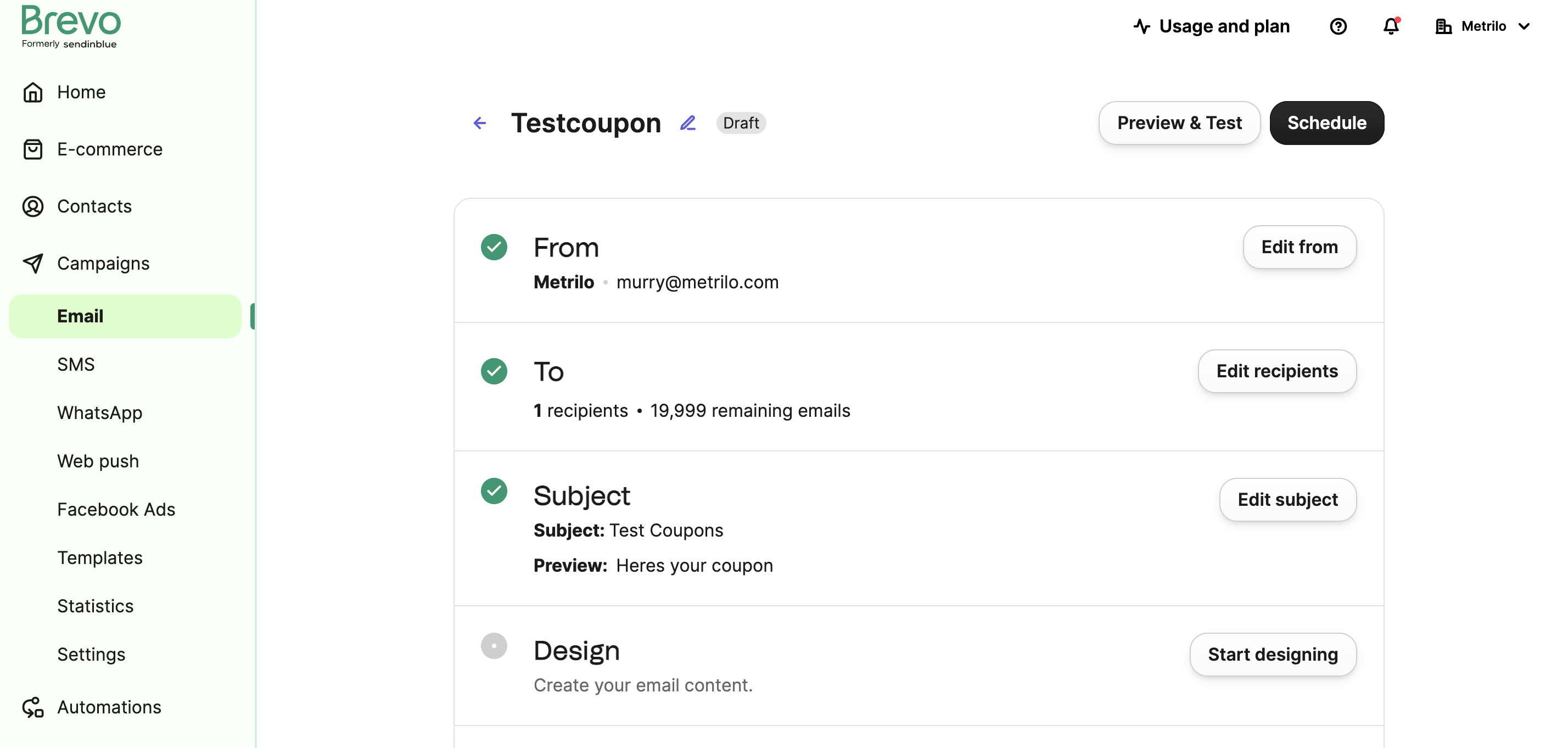
- After entering the campaign name, you can add the subject for the email. You can add the sender and receiver for the email campaign and you can set the design for how your email campaign will look like.

- In the next step, you can go to design and choose a template or create your own design for the email campaign. For the external coupon feeds, you need to use the developer mode which is in the top right. If you cant see the developer mode, you need to contact support to enable the developer mode.

- In the developer mode, you need to define your feeds as shown in the image below. Name is the name of the variable you will reference and source is the external feed where the feeds will be retrieved from.

- After creating the design, you can save and schedule your email campaign to be sent. You can also send a test email to see if the email campaign is working properly. You can view the status of your email campaigns in the Campaigns dashboard as shown below.

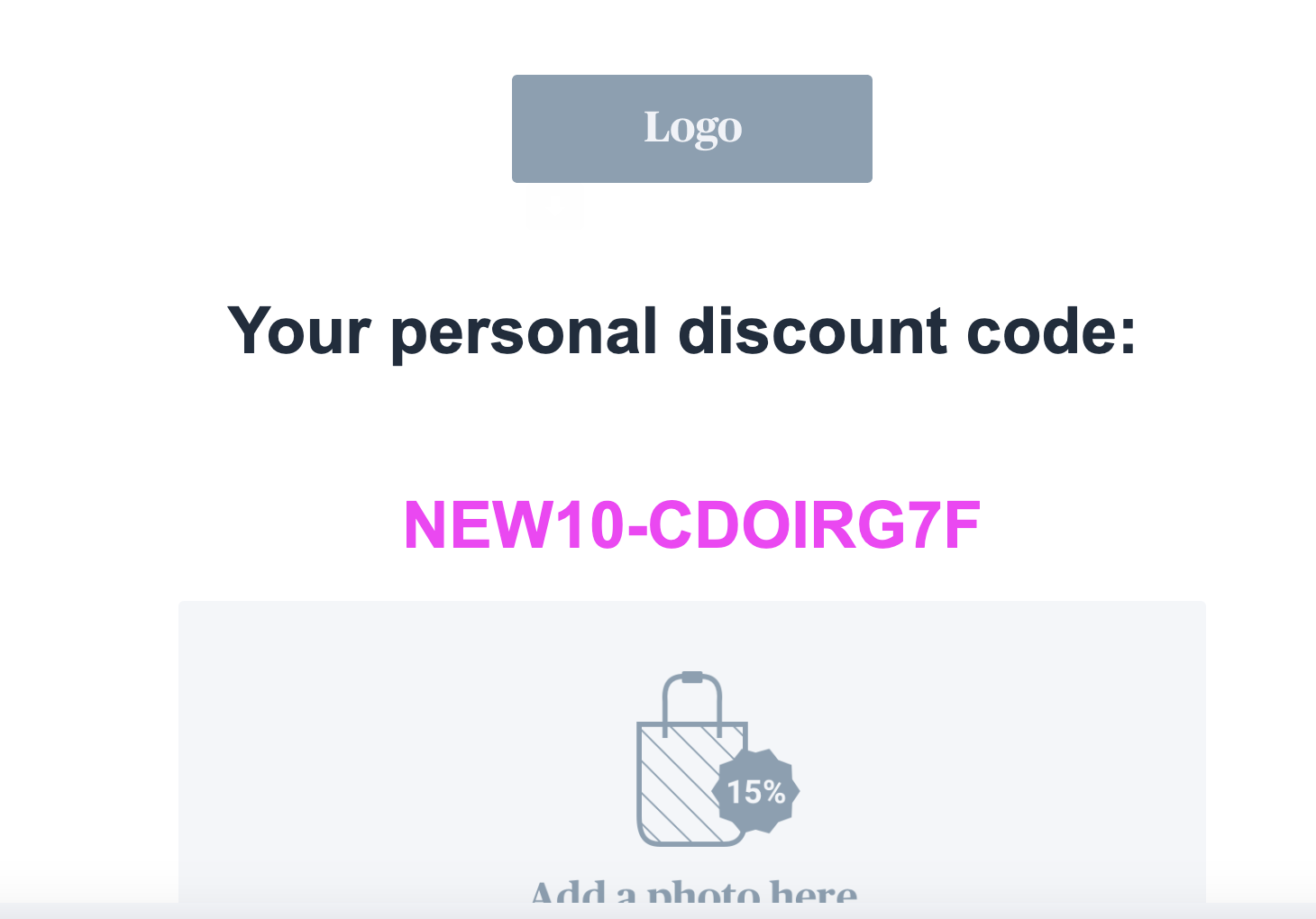
- After sending the campaign, the email is going to look something like below, with the coupon code mentioned in the email.

Using an HTML template
You can use HTML in your email campaigns and embed the external feeds for coupons. You do not have to alter the feed and you just have to use the reference variable in the HTML code for the email campaign. You can consult the template below.
You can add HTML code into your email campaigns design by choosing it from the drag and drop editor.