Getting started
Here you can get to know about the working and handling the external feeds. Below are some methods to include an external feed in your emails.
Working with External feeds
You can create an external feed using the API endpoint in the public API reference.
There are two ways to connect the external feeds with the email templates which are:
Html editor
To add in html code, use this code below, before the html body.
1 <!--feed.myvariable : {{feed.get("feedname")}}-->
where myvariable is variable name used to access feed data and feedname is the name of the feed you have setup via the API endpoint.
Drag and drop editor
For the drag and drop editor, you should be in developer mode. Add the code mentioned below, at the start of the template in the developer mode.
1 feeds: 2 - 3 name: myvariable 4 source: feedname
where myvariable is variable name used to access feed data and feedname is the name of the feed you have setup via the API endpoint.
Accessing external feeds in email
To access the data from the external feeds, you have to utilize the code below:
1 {{ feed.myvariable.field }} 2 {{ feed.myvariable.field.0.item }}
field is any field in the JSON and to access any item we suffix a number which starts from 0.
Errors in external feeds
Errors may occur at various steps when using an external feed. If an error is encountered for a particular contact, that contact will be skipped from receiving the email campaign. If there is a general error that applies to all contacts, then all recipients will be skipped, and the reasons can be viewed in the email report.
Some common errors that can be encountered include:
- The external feed either does not exist or its definition is incorrect in the template.
- External feed placeholders are defined incorrectly in the template.
- An API issue prevents access to the external feed.
How to access external feeds with token authentication
When creating the feeds, bearer token can be sent as headers for authentication. When the feed is called the token will be passed into the headers and the API is called with all the information provided by the user. An example of how the token will be passed in headers is mentioned below.
1 headers : { 2 "token": "Bearer token" 3 }
Frequently Asked Questions (FAQ)
When sending out an email for a campaign, lets hypothetically assume 50,000 recipients. Does Brevo’s servers send 50,000 http requests to the API specified in external feed, or one request and use the same response JSON for all emails?
for global feed:
for ‘n’ contacts server will send request ‘n’ times to API unless client has set cache: 'true' while creating feed.
When sending out an email for a campaign using personal emails with attributes, do Brevo servers send one request per user or once for the whole campaign?
In case of personalised feed:
As value is expected to be different for each recipient, we don’t consider caching functionality, server will send request multiple times as per number of recipients even if caching is true.
If one request per user is sent, Do the http request to their external feed API send the attributes along as variables, either as POST variables or GET parameters?
As of now we support GET and we don’t send any variable to API, we replace the variable value at our end and then send the request to API.
**If one request is sent per campaign and personalization is based on attributes mapped to the response JSON,
How big is the response json file allowed to be? **
There is no limit for response json as of now but yes we will suggest to have only required data, as more the response data more would be the latency.
Examples of Global and Dynamic feeds
Here we mention examples of implementing global and personalized external feeds
Global feed example
We will create an email campaign to share information about the top 5 trending cryptocurrencies. This is an example of a global feed, where all recipients will receive the same information.
Public API for this example is available at this url.
Step 1: Setup Feed
Here we have added a new feed by the name trendingcryptocoinsfeed.
1 curl --location --request POST 'https://api.sendinblue.com/v3/feeds' \ 2 --header 'api-key: ' \ 3 --header 'Content-Type: application/json' \ 4 --data-raw '{ 5 "name": "trendingcryptocoinsfeed", 6 "url": "https://api.coingecko.com/api/v3/search/trending", 7 "authType": "basic", 8 "username": "test", 9 "password": "test", 10 "token": "token", 11 "headers": [ 12 { 13 "name": "abc", 14 "value": "1" 15 } 16 ], 17 "maxRetries": 1, 18 "cache": true 19 }'
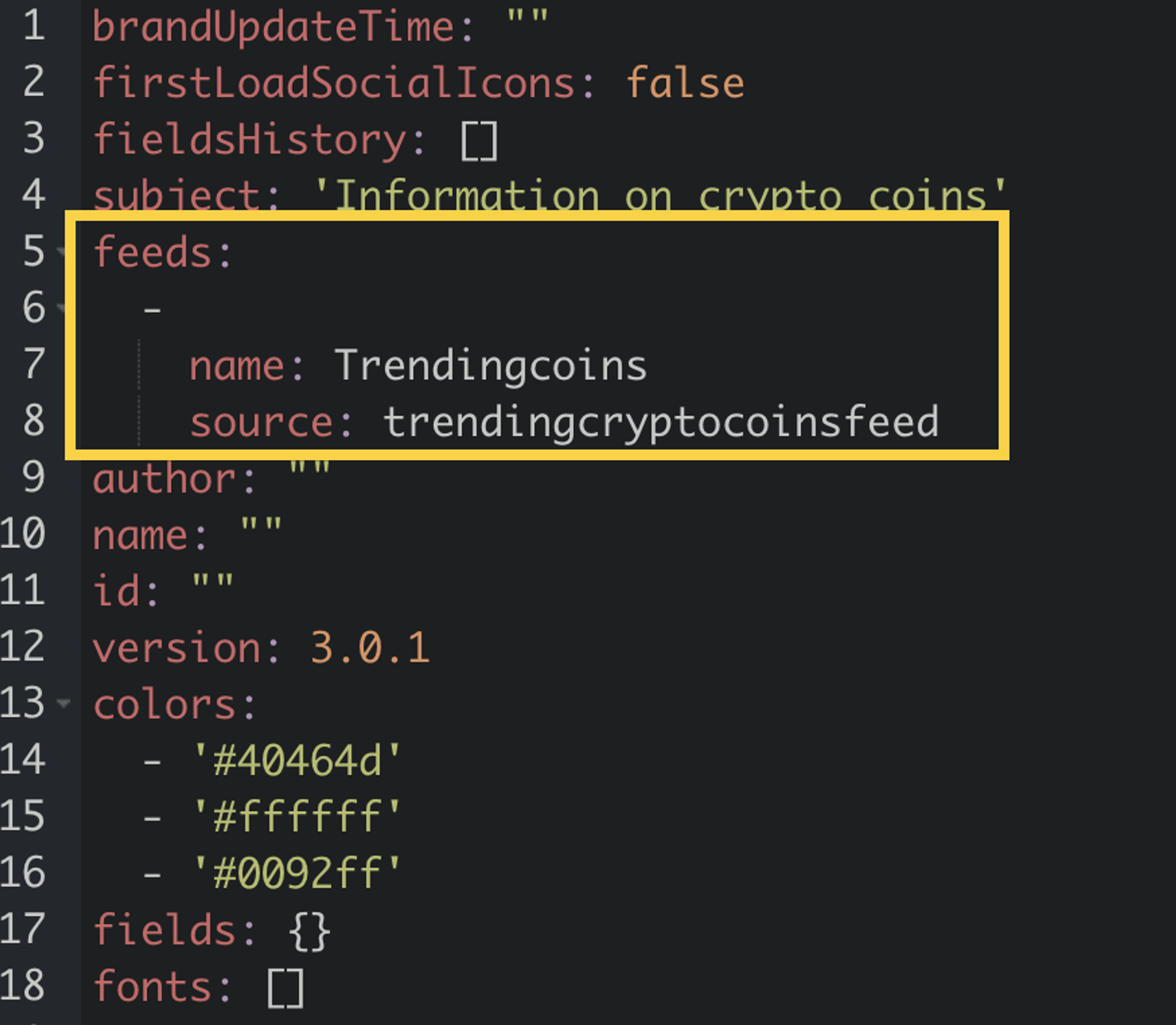
Step 2a: Connect external feed to the template (New D&D Editor)
Trendingcoins is the variable connected to the feed trendingcryptocoinsfeed.
Post this setup, Trendingcoins contains the entire data that can now be accessed in the template.

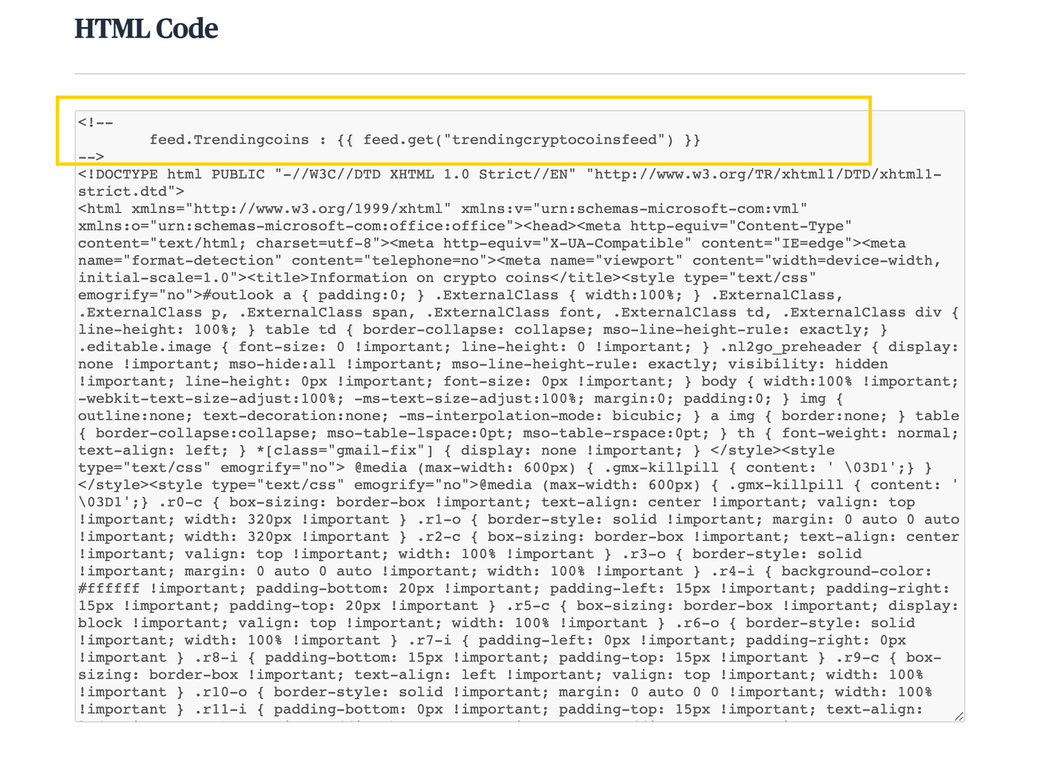
Step 2b: Connect external feed to the template (HTML Editor)
Trendingcoins is the variable connected to the feed trendingcryptocoinsfeed.
Post this setup,Trendingcoins contains the entire data that can now be accessed in the template.

Step 3a: Access feed data in the template (New D&D Editor)
We will set up repeat block in the template so that we are able to show first 5 crypto coins in the newsletter.
We will show following data from data feeds into the newsletter.
- Crypto coin image, Crypto coin name, Crypto coin symbol, Crypto coin rank (market cap wise).
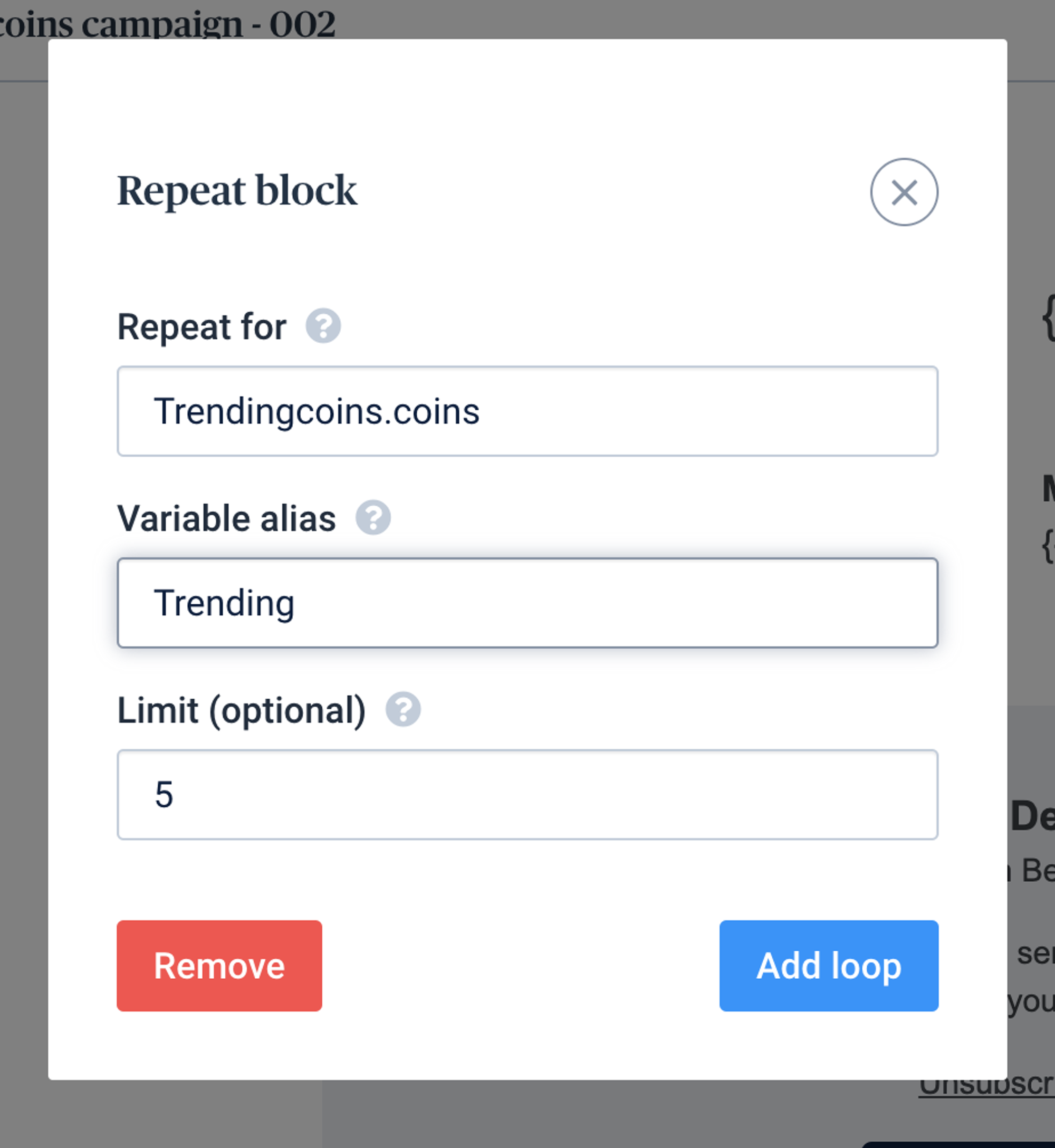
First let us define For loop using Repeat block feature. [Read more about repeat block]

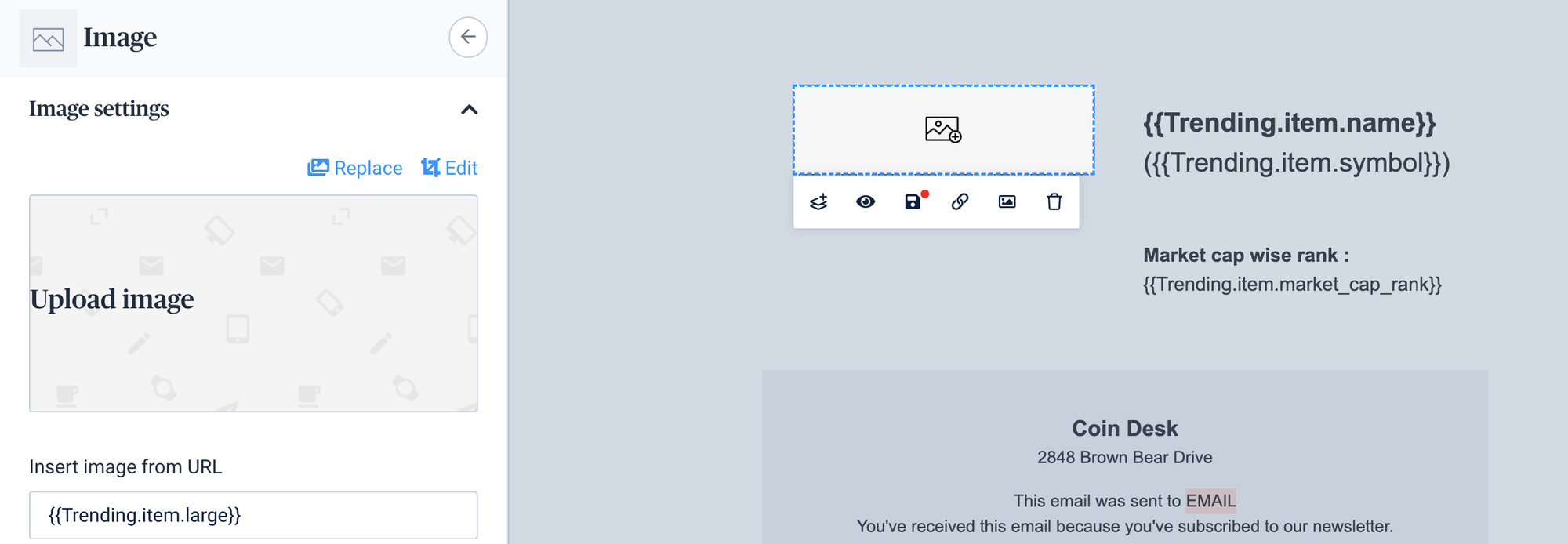
Next we add the variables in the template. Since we have setup variable alias Trending we will use it to access feeds variables.

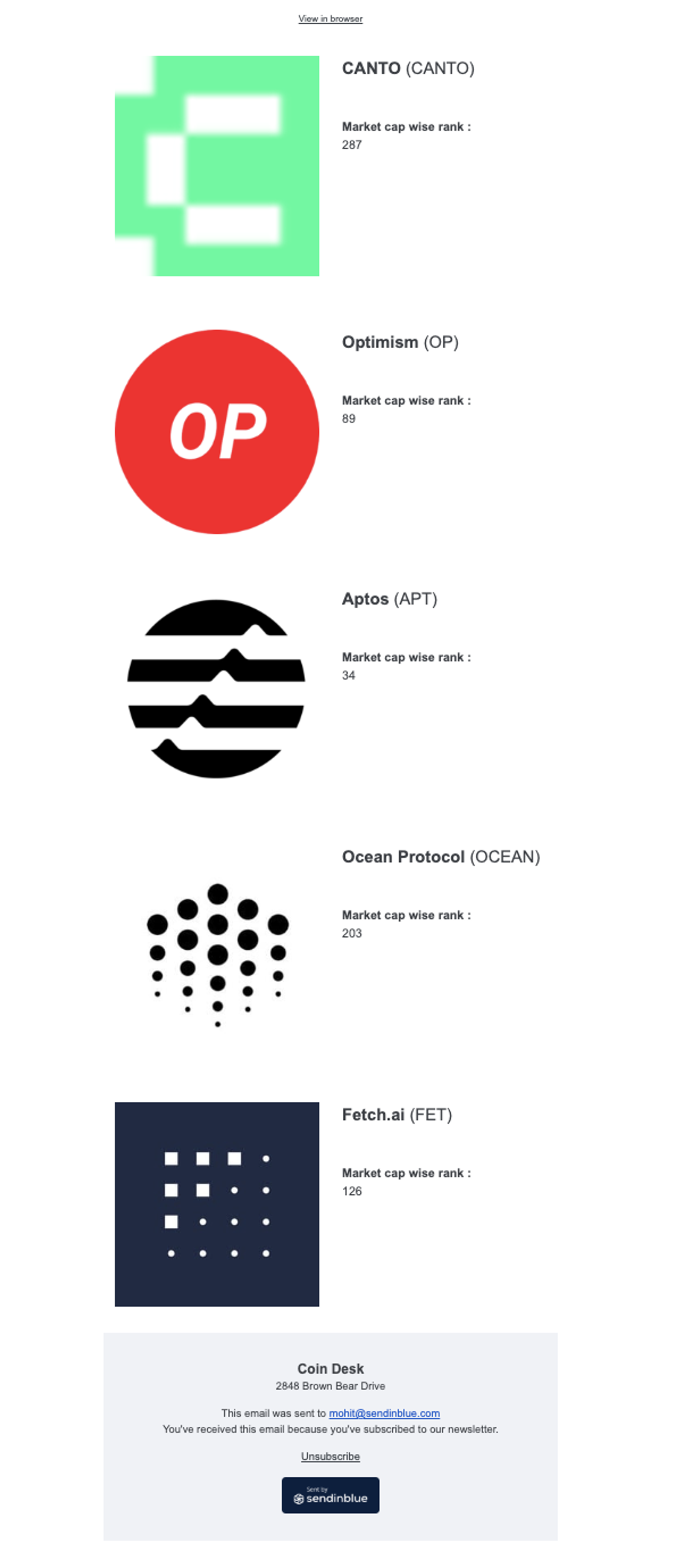
Final email received shows top 5 trending crypto coins.

Step 3b: Access feed data in the template (HTML editor)
We will set up repeat block in the template so that we are able to show first 5 crypto coins in the newsletter.
We will show following data from data feeds into the newsletter.
- Crypto coin image, Crypto coin name, Crypto coin symbol, Crypto coin rank (market cap wise).
First let us define For loop using Repeat block feature. [Read more about repeat block]
Next we add the variables in the template. Since we have setup variable alias Trending we will use it to access feeds variables.
1 <!-- 2 feed.Trendingcoins : {{ feed.get("trendingcryptocoinsfeed") }} 3 --> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 5 <html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office"> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 8 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 9 <meta name="format-detection" content="telephone=no"> 10 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 11 <title>Information on crypto coins</title> 12 <style type="text/css" emogrify="no">#outlook a { padding:0; } .ExternalClass { width:100%; } .ExternalClass, .ExternalClass p, .ExternalClass span, .ExternalClass font, .ExternalClass td, .ExternalClass div { line-height: 100%; } table td { border-collapse: collapse; mso-line-height-rule: exactly; } .editable.image { font-size: 0 !important; line-height: 0 !important; } .nl2go_preheader { display: none !important; mso-hide:all !important; mso-line-height-rule: exactly; visibility: hidden !important; line-height: 0px !important; font-size: 0px !important; } body { width:100% !important; -webkit-text-size-adjust:100%; -ms-text-size-adjust:100%; margin:0; padding:0; } img { outline:none; text-decoration:none; -ms-interpolation-mode: bicubic; } a img { border:none; } table { border-collapse:collapse; mso-table-lspace:0pt; mso-table-rspace:0pt; } th { font-weight: normal; text-align: left; } *[class="gmail-fix"] { display: none !important; } </style> 13 <style type="text/css" emogrify="no"> @media (max-width: 600px) { .gmx-killpill { content: ' \03D1';} } </style> 14 <style type="text/css" emogrify="no">@media (max-width: 600px) { .gmx-killpill { content: ' \03D1';} .r0-c { box-sizing: border-box !important; text-align: center !important; valign: top !important; width: 320px !important } .r1-o { border-style: solid !important; margin: 0 auto 0 auto !important; width: 320px !important } .r2-c { box-sizing: border-box !important; text-align: center !important; valign: top !important; width: 100% !important } .r3-o { border-style: solid !important; margin: 0 auto 0 auto !important; width: 100% !important } .r4-i { background-color: #ffffff !important; padding-bottom: 20px !important; padding-left: 15px !important; padding-right: 15px !important; padding-top: 20px !important } .r5-c { box-sizing: border-box !important; display: block !important; valign: top !important; width: 100% !important } .r6-o { border-style: solid !important; width: 100% !important } .r7-i { padding-left: 0px !important; padding-right: 0px !important } .r8-i { padding-bottom: 15px !important; padding-top: 15px !important } .r9-c { box-sizing: border-box !important; text-align: left !important; valign: top !important; width: 100% !important } .r10-o { border-style: solid !important; margin: 0 auto 0 0 !important; width: 100% !important } .r11-i { padding-bottom: 0px !important; padding-top: 15px !important; text-align: left !important } .r12-i { padding-bottom: 15px !important; padding-top: 15px !important; text-align: left !important } .r13-i { background-color: #eff2f7 !important; padding-bottom: 20px !important; padding-left: 15px !important; padding-right: 15px !important; padding-top: 20px !important } .r14-i { padding-bottom: 0px !important; padding-top: 15px !important; text-align: center !important } .r15-i { padding-bottom: 0px !important; padding-top: 0px !important; text-align: center !important } .r16-i { padding-bottom: 15px !important; padding-top: 15px !important; text-align: center !important } .r17-c { box-sizing: border-box !important; text-align: center !important; width: 100% !important } .r18-i { padding-bottom: 15px !important; padding-left: 0px !important; padding-right: 0px !important; padding-top: 0px !important } .r19-c { box-sizing: border-box !important; text-align: center !important; valign: top !important; width: 129px !important } .r20-o { border-style: solid !important; margin: 0 auto 0 auto !important; width: 129px !important } body { -webkit-text-size-adjust: none } .nl2go-responsive-hide { display: none } .nl2go-body-table { min-width: unset !important } .mobshow { height: auto !important; overflow: visible !important; max-height: unset !important; visibility: visible !important; border: none !important } .resp-table { display: inline-table !important } .magic-resp { display: table-cell !important } } </style> 15 <!--[if !mso]><!--> 16 <style type="text/css" emogrify="no"> </style> 17 <!--<![endif]--> 18 <style type="text/css">p, h1, h2, h3, h4, ol, ul { margin: 0; } a, a:link { color: #40464d; text-decoration: underline } .nl2go-default-textstyle { color: #3b3f44; font-family: arial,helvetica,sans-serif; font-size: 16px; line-height: 1.5 } .default-button { border-radius: 4px; color: #ffffff; font-family: arial,helvetica,sans-serif; font-size: 16px; font-style: normal; font-weight: normal; line-height: 1.15; text-decoration: none; width: 50% } .default-heading1 { color: #1F2D3D; font-family: arial,helvetica,sans-serif; font-size: 36px } .default-heading2 { color: #1F2D3D; font-family: arial,helvetica,sans-serif; font-size: 32px } .default-heading3 { color: #1F2D3D; font-family: arial,helvetica,sans-serif; font-size: 24px } .default-heading4 { color: #1F2D3D; font-family: arial,helvetica,sans-serif; font-size: 18px } a[x-apple-data-detectors] { color: inherit !important; text-decoration: inherit !important; font-size: inherit !important; font-family: inherit !important; font-weight: inherit !important; line-height: inherit !important; } .no-show-for-you { border: none; display: none; float: none; font-size: 0; height: 0; line-height: 0; max-height: 0; mso-hide: all; overflow: hidden; table-layout: fixed; visibility: hidden; width: 0; } </style> 19 <!--[if mso]> 20 <xml> 21 <o:OfficeDocumentSettings> 22 <o:AllowPNG/> 23 <o:PixelsPerInch>96</o:PixelsPerInch> 24 </o:OfficeDocumentSettings> 25 </xml> 26 <![endif]--> 27 <style type="text/css">a:link{color: #40464d; text-decoration: underline;}</style> 28 </head> 29 <body text="#3b3f44" link="#40464d" yahoo="fix" style=""> 30 <table cellspacing="0" cellpadding="0" border="0" role="presentation" class="nl2go-body-table" width="100%" style="width: 100%;"> 31 <tr> 32 <td align="center" class="r0-c"> 33 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="600" class="r1-o" style="table-layout: fixed; width: 600px;"> 34 <tr> 35 <td valign="top" class=""> 36 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 37 {% for Trending in feed.trendingcoins.coins | slice:":5" %} 38 <tr> 39 <td class="r2-c" align="center"> 40 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r3-o" style="table-layout: fixed; width: 100%;"> 41 <!-- --> 42 <tr> 43 <td class="r4-i" style="background-color: #ffffff; padding-bottom: 20px; padding-top: 20px;"> 44 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 45 <tr> 46 <th width="50%" valign="top" class="r5-c" style="font-weight: normal;"> 47 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r6-o" style="table-layout: fixed; width: 100%;"> 48 <!-- --> 49 <tr> 50 <td valign="top" class="r7-i" style="padding-left: 15px; padding-right: 15px;"> 51 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 52 <tr> 53 <td class="r2-c" align="center"> 54 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="270" class="r3-o" style="table-layout: fixed; width: 270px;"> 55 <tr> 56 <td class="r8-i" style="font-size: 0px; line-height: 0px; padding-bottom: 15px; padding-top: 15px;"> <img src="{{Trending.item.large}}" width="270" border="0" class="" style="display: block; width: 100%;"></td> 57 </tr> 58 </table> 59 </td> 60 </tr> 61 </table> 62 </td> 63 </tr> 64 </table> 65 </th> 66 <th width="50%" valign="top" class="r5-c" style="font-weight: normal;"> 67 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r6-o" style="table-layout: fixed; width: 100%;"> 68 <!-- --> 69 <tr> 70 <td valign="top" class="r7-i" style="padding-left: 15px; padding-right: 15px;"> 71 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 72 <tr> 73 <td class="r9-c" align="left"> 74 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r10-o" style="table-layout: fixed; width: 100%;"> 75 <tr> 76 <td align="left" valign="top" class="r11-i nl2go-default-textstyle" style="color: #3b3f44; font-family: arial,helvetica,sans-serif; font-size: 16px; line-height: 1.5; padding-top: 15px; text-align: left;"> 77 <div> 78 <p style="margin: 0; font-size: 22px;">{{Trending.item.name}}</p> 79 <p style="margin: 0; font-size: 22px;"> </p> 80 </div> 81 </td> 82 </tr> 83 </table> 84 </td> 85 </tr> 86 <tr> 87 <td class="r9-c" align="left"> 88 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r10-o" style="table-layout: fixed; width: 100%;"> 89 <tr> 90 <td align="left" valign="top" class="r12-i nl2go-default-textstyle" style="color: #3b3f44; font-family: arial,helvetica,sans-serif; font-size: 16px; line-height: 1.5; padding-bottom: 15px; padding-top: 15px; text-align: left;"> 91 <div> 92 <p style="margin: 0;"><strong>Market cap wise rank :</strong><br />{{Trending.item.market_cap_rank}}</p> 93 <p style="margin: 0;"> </p> 94 </div> 95 </td> 96 </tr> 97 </table> 98 </td> 99 </tr> 100 </table> 101 </td> 102 </tr> 103 </table> 104 </th> 105 </tr> 106 </table> 107 </td> 108 </tr> 109 </table> 110 </td> 111 </tr> 112 {% endfor %} 113 <tr> 114 <td class="r2-c" align="center"> 115 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r3-o" style="table-layout: fixed; width: 100%;"> 116 <!-- --> 117 <tr> 118 <td class="r13-i" style="background-color: #eff2f7; padding-bottom: 20px; padding-top: 20px;"> 119 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 120 <tr> 121 <th width="100%" valign="top" class="r5-c" style="font-weight: normal;"> 122 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r6-o" style="table-layout: fixed; width: 100%;"> 123 <!-- --> 124 <tr> 125 <td valign="top" class="r7-i" style="padding-left: 15px; padding-right: 15px;"> 126 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 127 <tr> 128 <td class="r9-c" align="left"> 129 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r10-o" style="table-layout: fixed; width: 100%;"> 130 <tr> 131 <td align="center" valign="top" class="r14-i nl2go-default-textstyle" style="color: #3b3f44; font-family: arial,helvetica,sans-serif; font-size: 18px; line-height: 1.5; padding-top: 15px; text-align: center;"> 132 <div> 133 <p style="margin: 0;"><strong>Coin</strong> <strong>Desk</strong></p> 134 </div> 135 </td> 136 </tr> 137 </table> 138 </td> 139 </tr> 140 <tr> 141 <td class="r9-c" align="left"> 142 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r10-o" style="table-layout: fixed; width: 100%;"> 143 <tr> 144 <td align="center" valign="top" class="r15-i nl2go-default-textstyle" style="color: #3b3f44; font-family: arial,helvetica,sans-serif; font-size: 18px; line-height: 1.5; text-align: center;"> 145 <div> 146 <p style="margin: 0; font-size: 14px;">2848 Brown Bear Drive</p> 147 </div> 148 </td> 149 </tr> 150 </table> 151 </td> 152 </tr> 153 <tr> 154 <td class="r9-c" align="left"> 155 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r10-o" style="table-layout: fixed; width: 100%;"> 156 <tr> 157 <td align="center" valign="top" class="r14-i nl2go-default-textstyle" style="color: #3b3f44; font-family: arial,helvetica,sans-serif; font-size: 18px; line-height: 1.5; padding-top: 15px; text-align: center;"> 158 <div> 159 <p style="margin: 0; font-size: 14px;">This email was sent to {{contact.EMAIL}}</p> 160 </div> 161 </td> 162 </tr> 163 </table> 164 </td> 165 </tr> 166 <tr> 167 <td class="r9-c" align="left"> 168 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r10-o" style="table-layout: fixed; width: 100%;"> 169 <tr> 170 <td align="center" valign="top" class="r15-i nl2go-default-textstyle" style="color: #3b3f44; font-family: arial,helvetica,sans-serif; font-size: 18px; line-height: 1.5; text-align: center;"> 171 <div> 172 <p style="margin: 0; font-size: 14px;">You've received this email because you've subscribed to our newsletter.</p> 173 </div> 174 </td> 175 </tr> 176 </table> 177 </td> 178 </tr> 179 <tr> 180 <td class="r9-c" align="left"> 181 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r10-o" style="table-layout: fixed; width: 100%;"> 182 <tr> 183 <td align="center" valign="top" class="r16-i nl2go-default-textstyle" style="color: #3b3f44; font-family: arial,helvetica,sans-serif; font-size: 18px; line-height: 1.5; padding-bottom: 15px; padding-top: 15px; text-align: center;"> 184 <div> 185 <p style="margin: 0; font-size: 14px;"> <a href="{{ unsubscribe }}" style="color: #40464d; text-decoration: underline;">Unsubscribe</a></p> 186 </div> 187 </td> 188 </tr> 189 </table> 190 </td> 191 </tr> 192 <tr> 193 <td class="r17-c" align="center"> 194 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r3-o" style="table-layout: fixed; width: 100%;"> 195 <tr> 196 <td valign="top" class="r18-i" style="padding-bottom: 15px;"> 197 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 198 <tr> 199 <td class="r19-c" align="center"> 200 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="129" class="r20-o" style="table-layout: fixed;"> 201 <tr> 202 <td height="48" class="" style="font-size: 0px; line-height: 0px;"> <img src="https://img.mailinblue.com/new_images/rnb/en.png" width="129" border="0" class="" style="display: block; width: 100%;"></td> 203 </tr> 204 </table> 205 </td> 206 </tr> 207 </table> 208 </td> 209 </tr> 210 </table> 211 </td> 212 </tr> 213 </table> 214 </td> 215 </tr> 216 </table> 217 </th> 218 </tr> 219 </table> 220 </td> 221 </tr> 222 </table> 223 </td> 224 </tr> 225 </table> 226 </td> 227 </tr> 228 </table> 229 </td> 230 </tr> 231 </table> 232 </body> 233 </html>
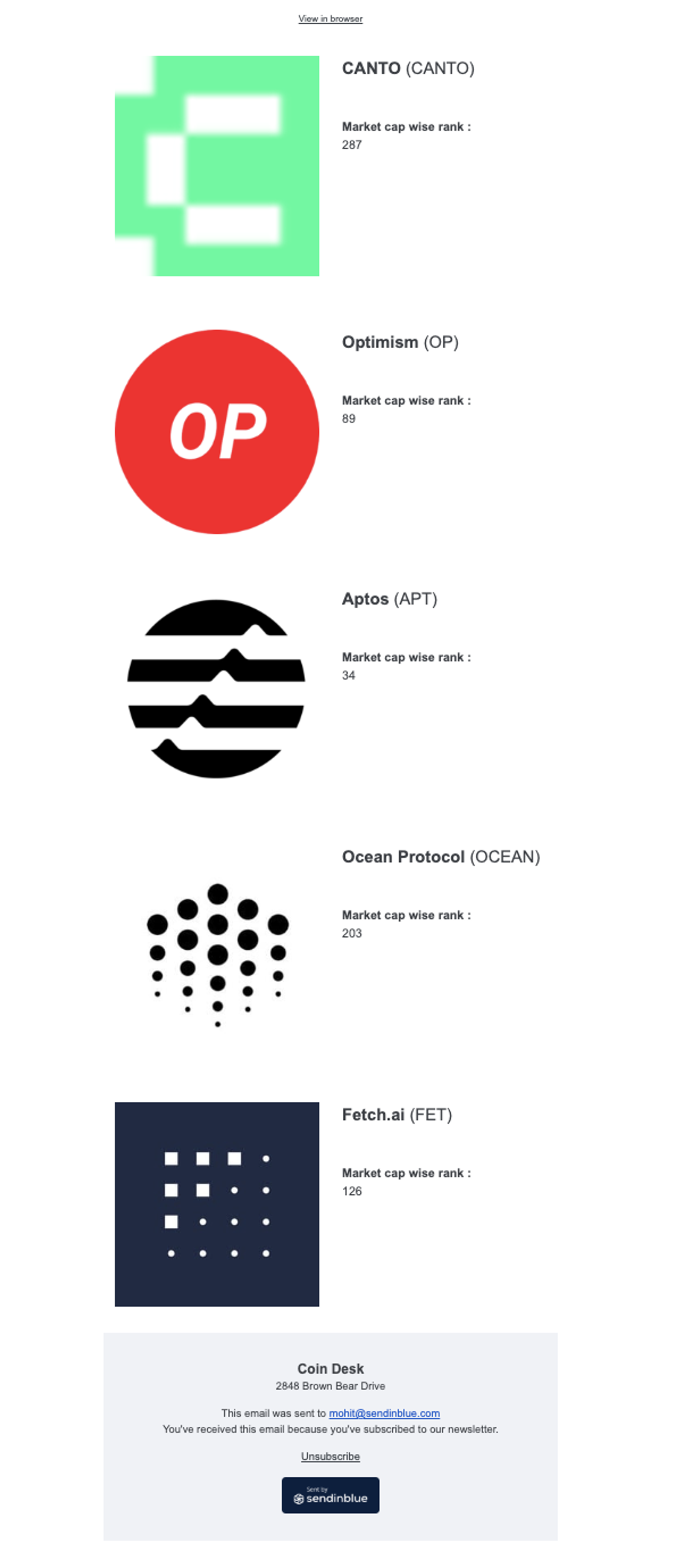
Final email received shows top 5 trending crypto coins.

Personalized feed example
In this example, we will create an email campaign that provides information about each contact’s favorite cryptocurrency. This will showcase a dynamic feed where each recipient receives unique, personalized information.
Public API for this example is available at this url.
Step 1: Setup feed
Here we have added a new feed by the name favcryptocoinsfeed. You may notice we have added Contact attribute {{contact.FAVCOIN}} in the URL. This will get replaced by contact’s favorite coin at time of email sending and therefore generate unique data for each recipient.
1 curl --location --request POST 'https://api.sendinblue.com/v3/feeds' \ 2 --header 'api-key: ' \ 3 --header 'Content-Type: application/json' \ 4 --data-raw '{ 5 "name": "favcryptocoinsfeed", 6 "url": "https://api.coingecko.com/api/v3/coins/{{contact.FAVCOIN}}", 7 "authType": "basic", 8 "username": "test", 9 "password": "test", 10 "token": "token", 11 "headers": [ 12 { 13 "name": "abc", 14 "value": "1" 15 } 16 ], 17 "maxRetries": 1, 18 "cache": true 19 }'
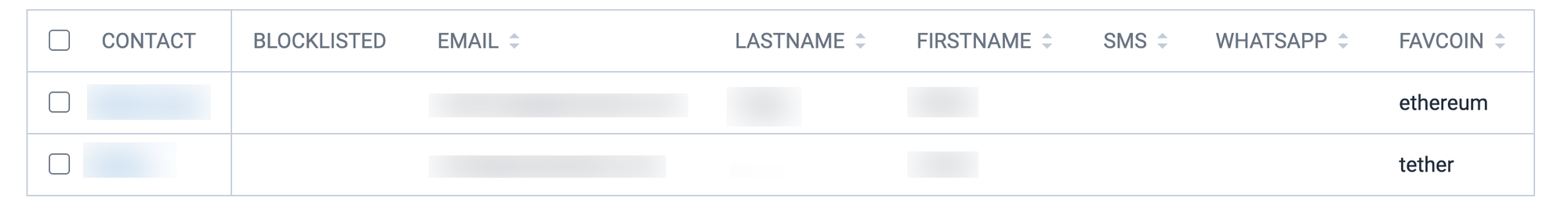
Step 2: Prepare contact recipients
Add a new attribute FAVCOIN and add its value for each recipient who will receive this newsletter.

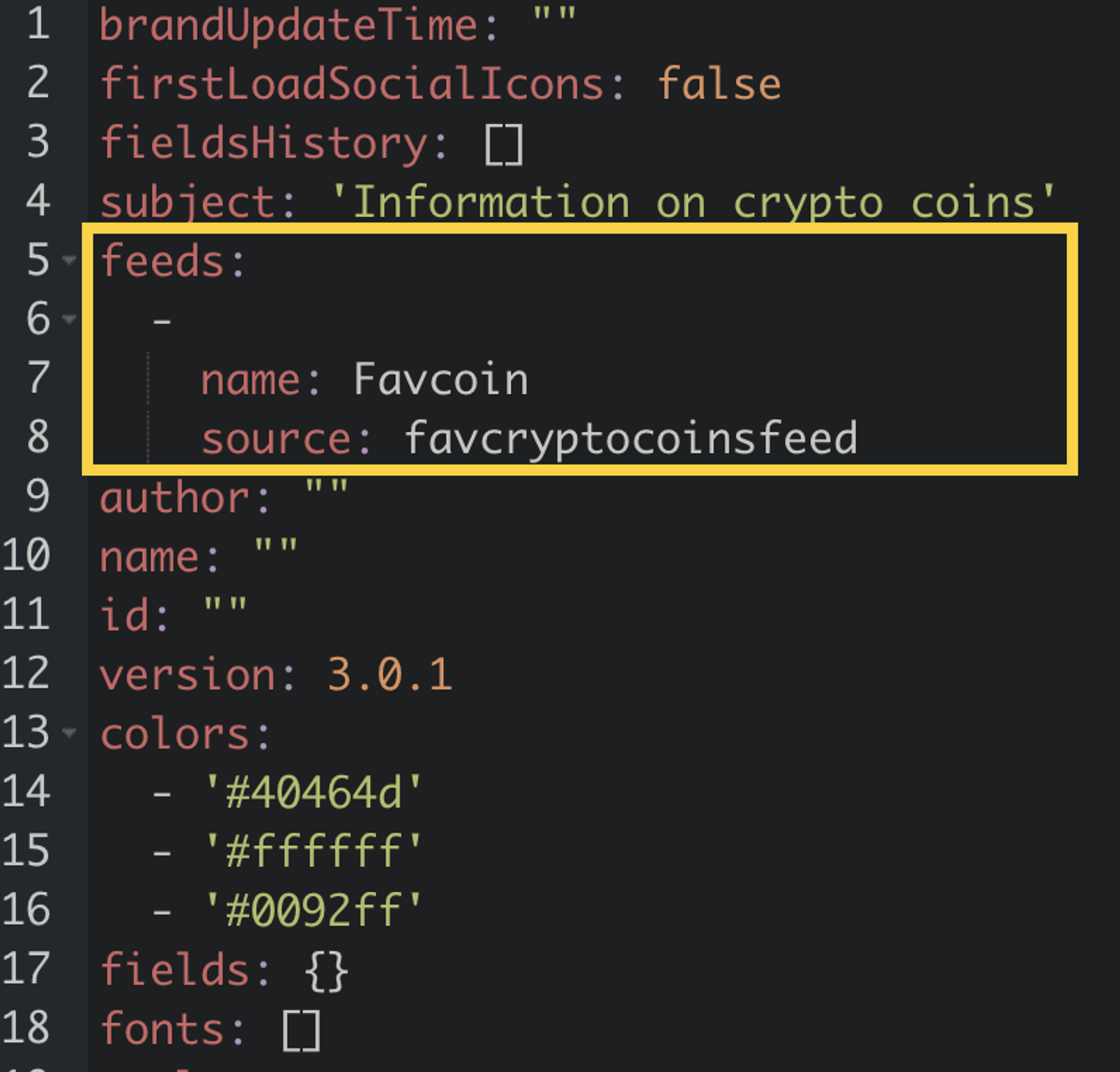
Step 3a: Connect external feed to the template (New D&D Editor)
Favcoin is the variable connected to the feed favcryptocoinsfeed.
Post this setup,Favcoin contains the entire data that can now be accessed in the template.

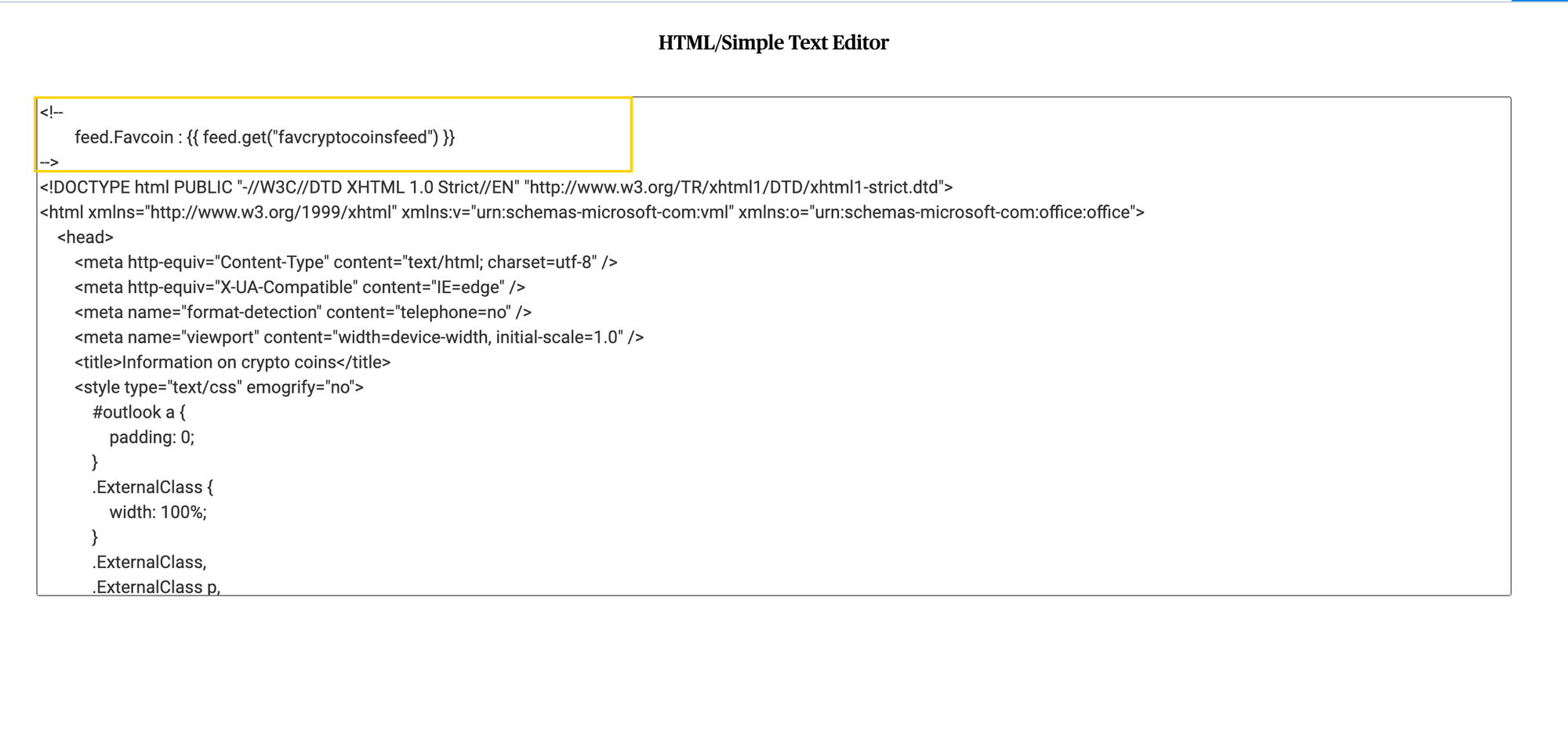
Step 3b: Connect external feed to the template (HTML Editor)
Favcoin is the variable connected to the feed favcryptocoinsfeed.
Post this setup,Favcoin contains the entire data that can now be accessed in the template.

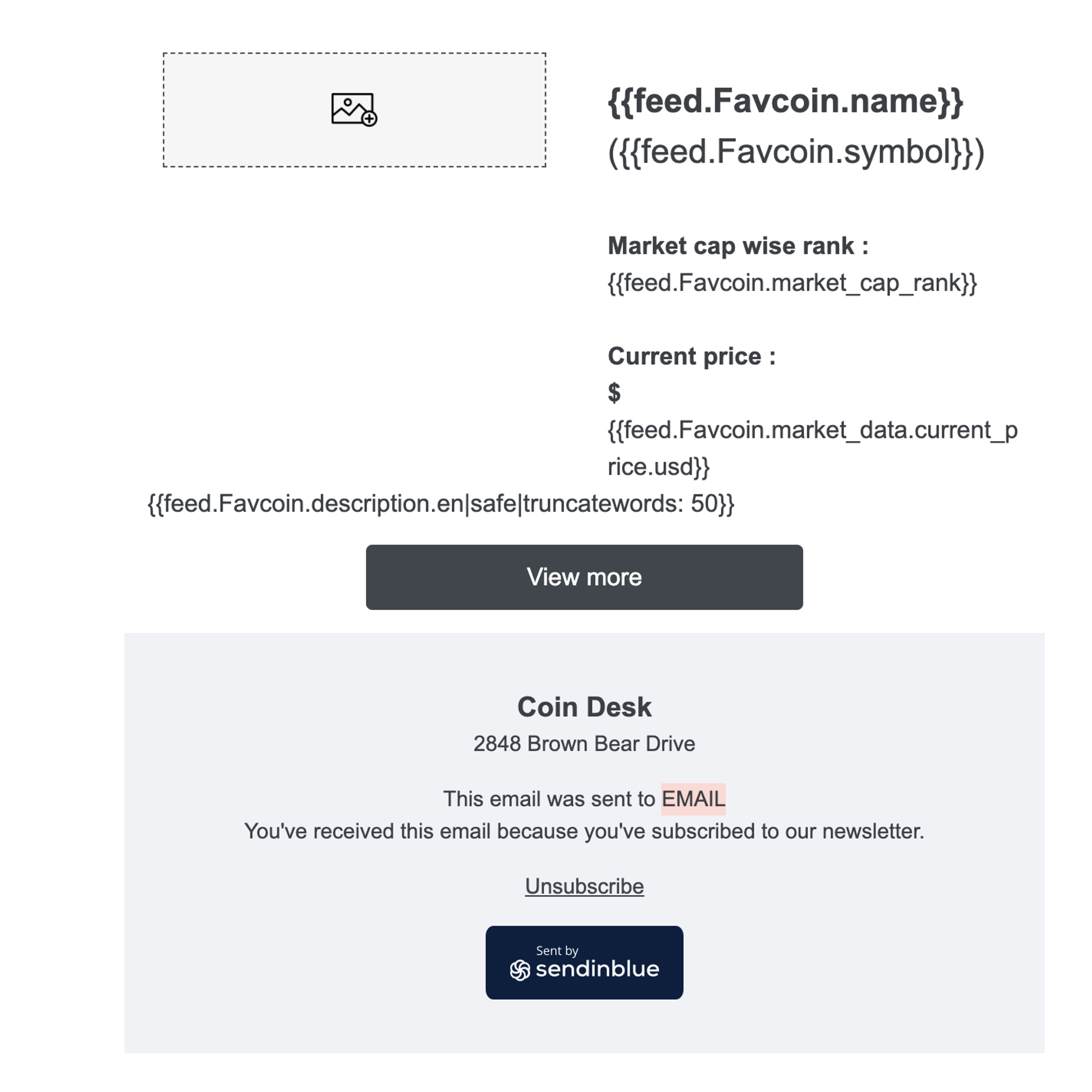
Step 4a: Access feed data in the template (New D&D Editor)
We will show following data from data feeds into the newsletter.
- Crypto coin image, Crypto coin name, Crypto coin symbol, Crypto coin rank (market cap wise), Crypto coin price, Description and link to the coin homepage.
We add the variables in the template. Since we have setup variable alias Favcoin we will use it to access feeds variables.

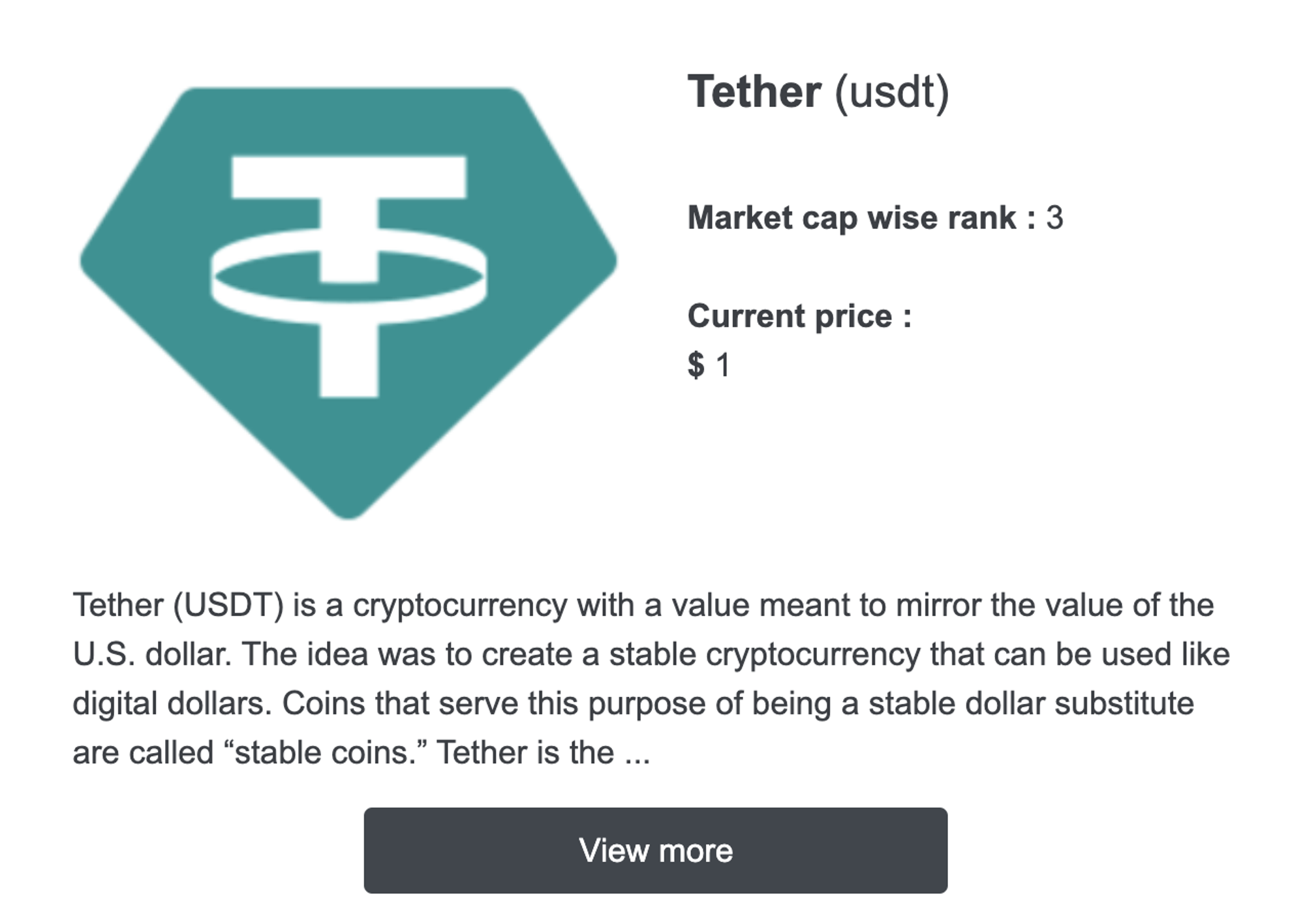
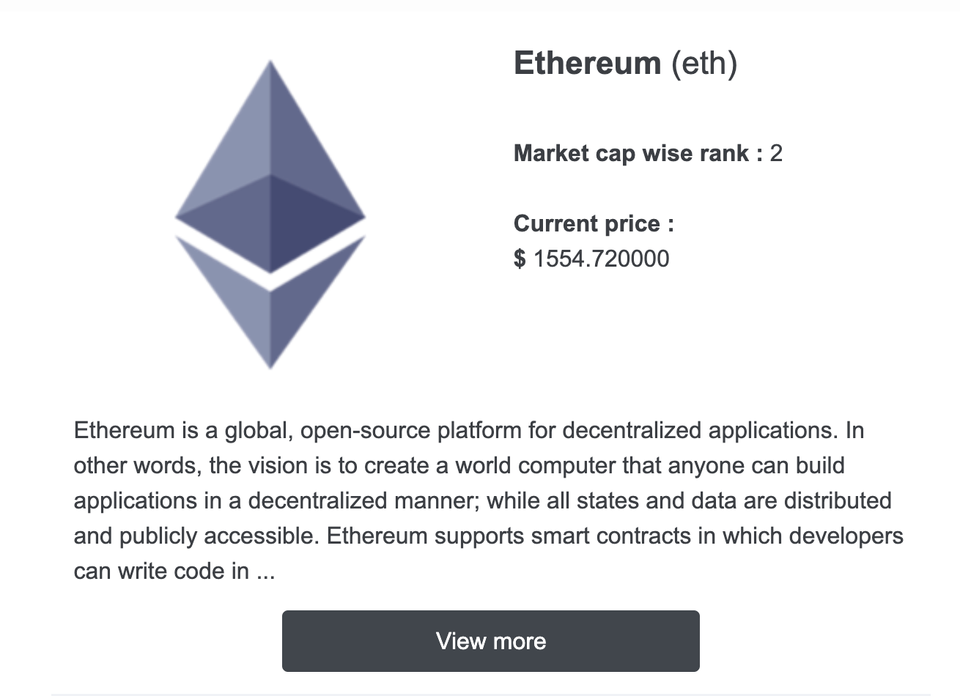
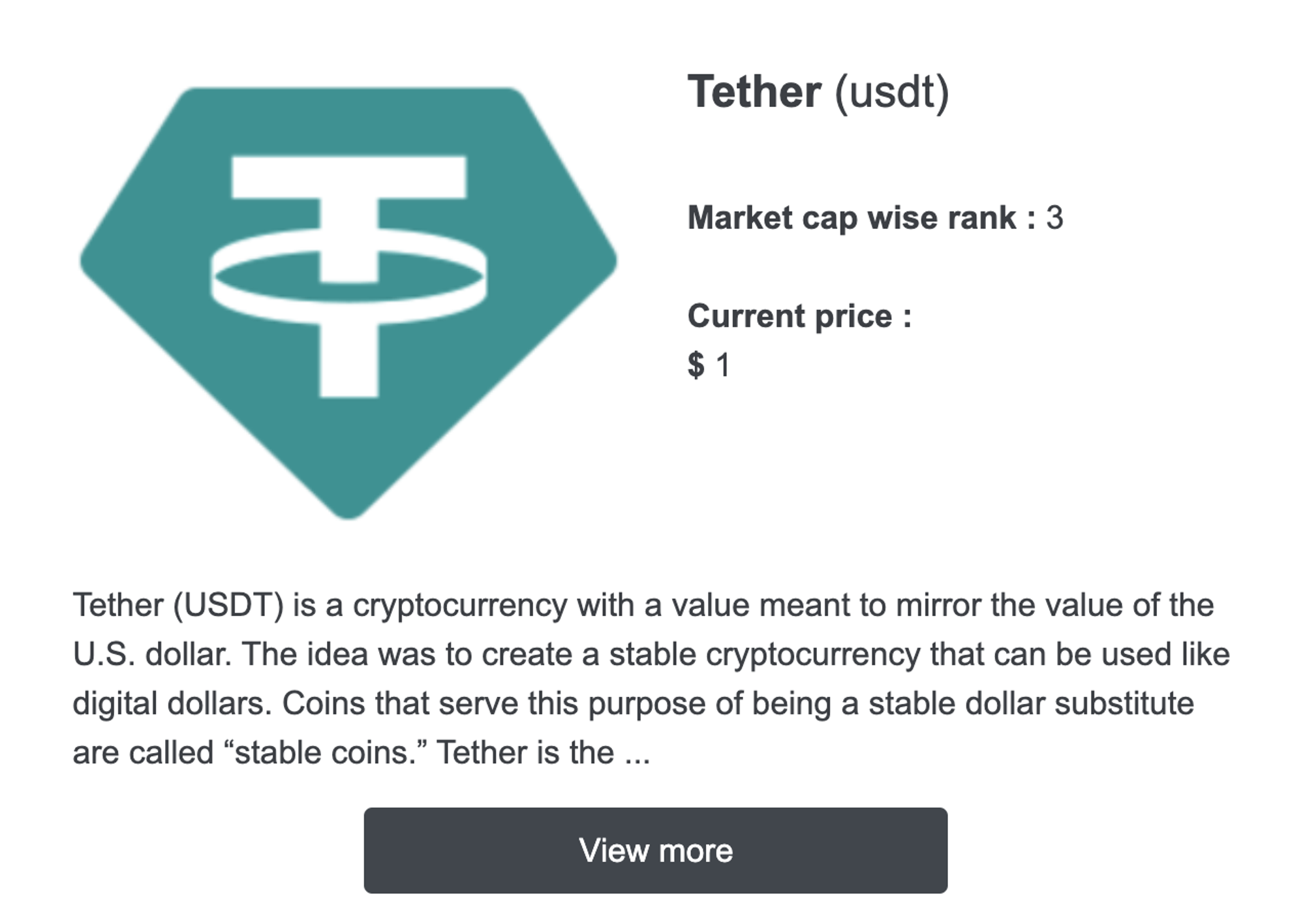
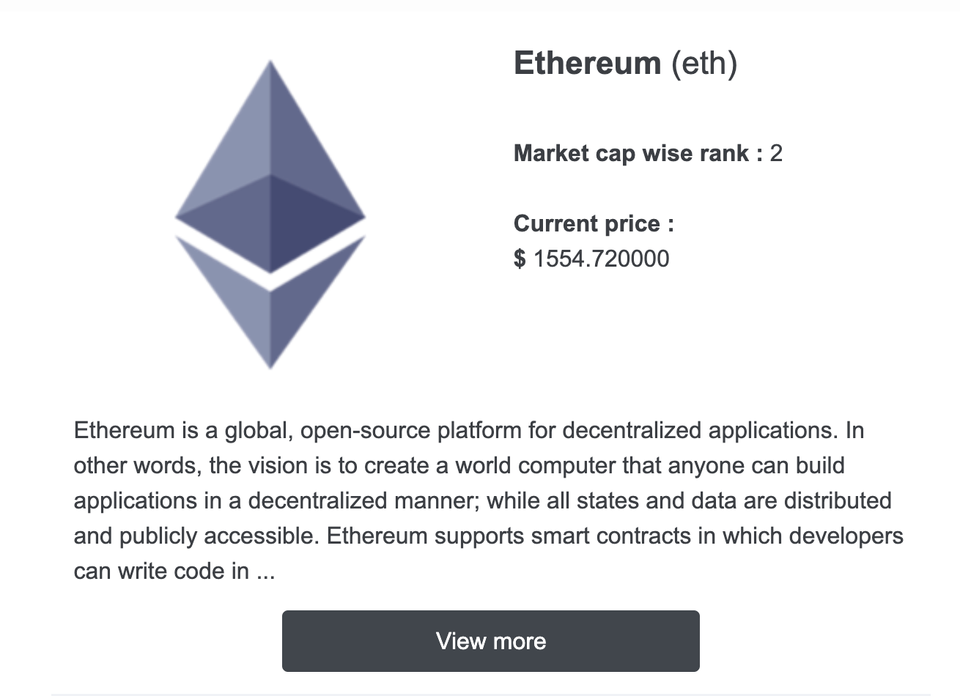
Final email received shows unique crypto coin information for 2 different recipients.


Step 4b: Access feed data in the template (HTML Editor)
We will show following data from data feeds into the newsletter.
- Crypto coin image, Crypto coin name, Crypto coin symbol, Crypto coin rank (market cap wise), Crypto coin price, Description and link to the coin homepage.
We add the variables in the template. Since we have setup variable alias Favcoin we will use it to access feeds variables.
1 <!-- 2 feed.Favcoin : {{ feed.get("favcryptocoinsfeed") }} 3 --> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 5 <html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office"> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 8 <meta http-equiv="X-UA-Compatible" content="IE=edge" /> 9 <meta name="format-detection" content="telephone=no" /> 10 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 11 <title>Information on crypto coins</title> 12 <style type="text/css" emogrify="no"> 13 #outlook a { 14 padding: 0; 15 } 16 .ExternalClass { 17 width: 100%; 18 } 19 .ExternalClass, 20 .ExternalClass p, 21 .ExternalClass span, 22 .ExternalClass font, 23 .ExternalClass td, 24 .ExternalClass div { 25 line-height: 100%; 26 } 27 table td { 28 border-collapse: collapse; 29 mso-line-height-rule: exactly; 30 } 31 .editable.image { 32 font-size: 0 !important; 33 line-height: 0 !important; 34 } 35 .nl2go_preheader { 36 display: none !important; 37 mso-hide: all !important; 38 mso-line-height-rule: exactly; 39 visibility: hidden !important; 40 line-height: 0px !important; 41 font-size: 0px !important; 42 } 43 body { 44 width: 100% !important; 45 -webkit-text-size-adjust: 100%; 46 -ms-text-size-adjust: 100%; 47 margin: 0; 48 padding: 0; 49 } 50 img { 51 outline: none; 52 text-decoration: none; 53 -ms-interpolation-mode: bicubic; 54 } 55 a img { 56 border: none; 57 } 58 table { 59 border-collapse: collapse; 60 mso-table-lspace: 0pt; 61 mso-table-rspace: 0pt; 62 } 63 th { 64 font-weight: normal; 65 text-align: left; 66 } 67 *[class="gmail-fix"] { 68 display: none !important; 69 } 70 </style> 71 <style type="text/css" emogrify="no"> 72 @media (max-width: 600px) { 73 .gmx-killpill { 74 content: " \03D1"; 75 } 76 } 77 </style> 78 <style type="text/css" emogrify="no"> 79 @media (max-width: 600px) { 80 .gmx-killpill { 81 content: " \03D1"; 82 } 83 .r0-c { 84 box-sizing: border-box !important; 85 width: 100% !important; 86 } 87 .r1-o { 88 border-style: solid !important; 89 width: 100% !important; 90 } 91 .r2-i { 92 background-color: transparent !important; 93 } 94 .r3-c { 95 box-sizing: border-box !important; 96 text-align: center !important; 97 valign: top !important; 98 width: 320px !important; 99 } 100 .r4-o { 101 border-style: solid !important; 102 margin: 0 auto 0 auto !important; 103 width: 320px !important; 104 } 105 .r5-i { 106 padding-bottom: 5px !important; 107 padding-top: 5px !important; 108 } 109 .r6-c { 110 box-sizing: border-box !important; 111 display: block !important; 112 valign: top !important; 113 width: 100% !important; 114 } 115 .r7-i { 116 padding-left: 0px !important; 117 padding-right: 0px !important; 118 } 119 .r8-c { 120 box-sizing: border-box !important; 121 text-align: center !important; 122 width: 100% !important; 123 } 124 .r9-o { 125 border-style: solid !important; 126 margin: 0 auto 0 auto !important; 127 width: 100% !important; 128 } 129 .r10-i { 130 padding-left: 10px !important; 131 padding-right: 10px !important; 132 text-align: center !important; 133 } 134 .r11-c { 135 box-sizing: border-box !important; 136 text-align: center !important; 137 valign: top !important; 138 width: 100% !important; 139 } 140 .r12-i { 141 background-color: #ffffff !important; 142 padding-bottom: 0px !important; 143 padding-left: 15px !important; 144 padding-right: 15px !important; 145 padding-top: 0px !important; 146 } 147 .r13-i { 148 padding-bottom: 0px !important; 149 padding-left: 0px !important; 150 padding-right: 0px !important; 151 padding-top: 0px !important; 152 } 153 .r14-c { 154 box-sizing: border-box !important; 155 text-align: left !important; 156 valign: top !important; 157 width: 100% !important; 158 } 159 .r15-o { 160 border-style: solid !important; 161 margin: 0 auto 0 0 !important; 162 width: 100% !important; 163 } 164 .r16-i { 165 padding-bottom: 0px !important; 166 padding-left: 0px !important; 167 padding-right: 0px !important; 168 padding-top: 15px !important; 169 text-align: left !important; 170 } 171 .r17-i { 172 padding-bottom: 0px !important; 173 padding-left: 0px !important; 174 padding-right: 0px !important; 175 padding-top: 0px !important; 176 text-align: left !important; 177 } 178 .r18-o { 179 border-style: solid !important; 180 margin: 0 auto 0 auto !important; 181 margin-bottom: 15px !important; 182 margin-top: 15px !important; 183 width: 100% !important; 184 } 185 .r19-i { 186 text-align: center !important; 187 } 188 .r20-r { 189 background-color: #40464d !important; 190 border-radius: 4px !important; 191 border-width: 0px !important; 192 box-sizing: border-box; 193 height: initial !important; 194 padding-bottom: 12px !important; 195 padding-left: 5px !important; 196 padding-right: 5px !important; 197 padding-top: 12px !important; 198 text-align: center !important; 199 width: 100% !important; 200 } 201 .r21-i { 202 background-color: #eff2f7 !important; 203 padding-bottom: 20px !important; 204 padding-left: 15px !important; 205 padding-right: 15px !important; 206 padding-top: 20px !important; 207 } 208 .r22-i { 209 padding-bottom: 0px !important; 210 padding-top: 15px !important; 211 text-align: center !important; 212 } 213 .r23-i { 214 padding-bottom: 0px !important; 215 padding-top: 0px !important; 216 text-align: center !important; 217 } 218 .r24-i { 219 padding-bottom: 15px !important; 220 padding-top: 15px !important; 221 text-align: center !important; 222 } 223 .r25-i { 224 padding-bottom: 15px !important; 225 padding-left: 0px !important; 226 padding-right: 0px !important; 227 padding-top: 0px !important; 228 } 229 .r26-c { 230 box-sizing: border-box !important; 231 text-align: center !important; 232 valign: top !important; 233 width: 129px !important; 234 } 235 .r27-o { 236 border-style: solid !important; 237 margin: 0 auto 0 auto !important; 238 width: 129px !important; 239 } 240 body { 241 -webkit-text-size-adjust: none; 242 } 243 .nl2go-responsive-hide { 244 display: none; 245 } 246 .nl2go-body-table { 247 min-width: unset !important; 248 } 249 .mobshow { 250 height: auto !important; 251 overflow: visible !important; 252 max-height: unset !important; 253 visibility: visible !important; 254 border: none !important; 255 } 256 .resp-table { 257 display: inline-table !important; 258 } 259 .magic-resp { 260 display: table-cell !important; 261 } 262 } 263 </style> 264 <!--[if !mso]><!--> 265 <style type="text/css" emogrify="no"></style> 266 <!--<![endif]--> 267 <style type="text/css"> 268 p, 269 h1, 270 h2, 271 h3, 272 h4, 273 ol, 274 ul { 275 margin: 0; 276 } 277 a, 278 a:link { 279 color: #40464d; 280 text-decoration: underline; 281 } 282 .nl2go-default-textstyle { 283 color: #3b3f44; 284 font-family: arial, helvetica, sans-serif; 285 font-size: 16px; 286 line-height: 1.5; 287 } 288 .default-button { 289 border-radius: 4px; 290 color: #ffffff; 291 font-family: arial, helvetica, sans-serif; 292 font-size: 16px; 293 font-style: normal; 294 font-weight: normal; 295 line-height: 1.15; 296 text-decoration: none; 297 width: 50%; 298 } 299 .default-heading1 { 300 color: #1f2d3d; 301 font-family: arial, helvetica, sans-serif; 302 font-size: 36px; 303 } 304 .default-heading2 { 305 color: #1f2d3d; 306 font-family: arial, helvetica, sans-serif; 307 font-size: 32px; 308 } 309 .default-heading3 { 310 color: #1f2d3d; 311 font-family: arial, helvetica, sans-serif; 312 font-size: 24px; 313 } 314 .default-heading4 { 315 color: #1f2d3d; 316 font-family: arial, helvetica, sans-serif; 317 font-size: 18px; 318 } 319 a[x-apple-data-detectors] { 320 color: inherit !important; 321 text-decoration: inherit !important; 322 font-size: inherit !important; 323 font-family: inherit !important; 324 font-weight: inherit !important; 325 line-height: inherit !important; 326 } 327 .no-show-for-you { 328 border: none; 329 display: none; 330 float: none; 331 font-size: 0; 332 height: 0; 333 line-height: 0; 334 max-height: 0; 335 mso-hide: all; 336 overflow: hidden; 337 table-layout: fixed; 338 visibility: hidden; 339 width: 0; 340 } 341 </style> 342 <!--[if mso]> 343 <xml> 344 <o:OfficeDocumentSettings> <o:AllowPNG /> <o:PixelsPerInch>96</o:PixelsPerInch> </o:OfficeDocumentSettings> 345 </xml> 346 <![endif]--> 347 <style type="text/css"> 348 a:link { 349 color: #40464d; 350 text-decoration: underline; 351 } 352 </style> 353 </head> 354 <body text="#3b3f44" link="#40464d" yahoo="fix" style=""> 355 <table cellspacing="0" cellpadding="0" border="0" role="presentation" class="nl2go-body-table" width="100%" style="width: 100%;"> 356 <tr> 357 <td align="" class="r0-c"> 358 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r1-o" style="table-layout: fixed; width: 100%;"> 359 <!-- --> 360 <tr> 361 <td valign="top" class="r2-i" style="background-color: transparent;"> 362 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 363 <tr> 364 <td class="r3-c" align="center"> 365 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="600" class="r4-o" style="table-layout: fixed;"> 366 <!-- --> 367 <tr> 368 <td class="r5-i" style="padding-bottom: 5px; padding-top: 5px;"> 369 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 370 <tr> 371 <th width="100%" valign="top" class="r6-c" style="font-weight: normal;"> 372 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r1-o" style="table-layout: fixed; width: 100%;"> 373 <!-- --> 374 <tr> 375 <td valign="top" class="r7-i" style="padding-left: 10px; padding-right: 10px;"> 376 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 377 <tr> 378 <td class="r8-c" align="center"> 379 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r9-o" style="table-layout: fixed; width: 100%;"> 380 <tr> 381 <td 382 align="center" 383 class="r10-i nl2go-default-textstyle" 384 style=" 385 color: #3b3f44; 386 font-family: arial, helvetica, sans-serif; 387 font-size: 16px; 388 line-height: 16px; 389 padding-left: 30px; 390 padding-right: 30px; 391 text-align: center; 392 " 393 > 394 <div> 395 <p style="margin: 0;"> 396 <a href="{{ mirror }}" style="color: #40464d; text-decoration: underline;"> 397 <span style="font-family: arial, helvetica, sans-serif; font-size: 12px; text-decoration: underline;"> 398 View in browser 399 </span> 400 </a> 401 </p> 402 </div> 403 </td> 404 </tr> 405 </table> 406 </td> 407 </tr> 408 </table> 409 </td> 410 </tr> 411 </table> 412 </th> 413 </tr> 414 </table> 415 </td> 416 </tr> 417 </table> 418 </td> 419 </tr> 420 </table> 421 </td> 422 </tr> 423 </table> 424 </td> 425 </tr> 426 <tr> 427 <td align="center" class="r3-c"> 428 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="600" class="r4-o" style="table-layout: fixed; width: 600px;"> 429 <tr> 430 <td valign="top" class=""> 431 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 432 <tr> 433 <td class="r11-c" align="center"> 434 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r9-o" style="table-layout: fixed; width: 100%;"> 435 <!-- --> 436 <tr> 437 <td class="r12-i" style="background-color: #ffffff;"> 438 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 439 <tr> 440 <th width="50%" valign="top" class="r6-c" style="font-weight: normal;"> 441 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r1-o" style="table-layout: fixed; width: 100%;"> 442 <!-- --> 443 <tr> 444 <td valign="top" class="r7-i" style="padding-left: 15px; padding-right: 15px;"> 445 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 446 <tr> 447 <td class="r11-c" align="center"> 448 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="270" class="r9-o" style="table-layout: fixed; width: 270px;"> 449 <tr> 450 <td class="r13-i" style="font-size: 0px; line-height: 0px;"> 451 <img src="{{feed.Favcoin.image.large}}" width="270" border="0" class="" style="display: block; width: 100%;" /> 452 </td> 453 </tr> 454 </table> 455 </td> 456 </tr> 457 </table> 458 </td> 459 </tr> 460 </table> 461 </th> 462 <th width="50%" valign="top" class="r6-c" style="font-weight: normal;"> 463 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r1-o" style="table-layout: fixed; width: 100%;"> 464 <!-- --> 465 <tr> 466 <td valign="top" class="r7-i" style="padding-left: 15px; padding-right: 15px;"> 467 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 468 <tr> 469 <td class="r14-c" align="left"> 470 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r15-o" style="table-layout: fixed; width: 100%;"> 471 <tr> 472 <td 473 align="left" 474 valign="top" 475 class="r16-i nl2go-default-textstyle" 476 style=" 477 color: #3b3f44; 478 font-family: arial, helvetica, sans-serif; 479 font-size: 16px; 480 line-height: 1.5; 481 padding-top: 15px; 482 text-align: left; 483 " 484 > 485 <div> 486 <p style="margin: 0; font-size: 22px;"><strong>{{feed.Favcoin.name}}</strong> ({{feed.Favcoin.symbol}})</p> 487 <p style="margin: 0; font-size: 22px;"></p> 488 </div> 489 </td> 490 </tr> 491 </table> 492 </td> 493 </tr> 494 <tr> 495 <td class="r14-c" align="left"> 496 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r15-o" style="table-layout: fixed; width: 100%;"> 497 <tr> 498 <td 499 align="left" 500 valign="top" 501 class="r17-i nl2go-default-textstyle" 502 style=" 503 color: #3b3f44; 504 font-family: arial, helvetica, sans-serif; 505 font-size: 16px; 506 line-height: 1.5; 507 text-align: left; 508 word-wrap: break-word; 509 " 510 > 511 <div> 512 <p style="margin: 0;"><strong>Market cap wise rank : </strong>{{feed.Favcoin.market_cap_rank}}</p> 513 <p style="margin: 0;"> 514 <br /> 515 <strong>Current price : </strong><br /> 516 <strong>$ </strong>{{feed.Favcoin.market_data.current_price.usd}} 517 </p> 518 </div> 519 </td> 520 </tr> 521 </table> 522 </td> 523 </tr> 524 </table> 525 </td> 526 </tr> 527 </table> 528 </th> 529 </tr> 530 </table> 531 </td> 532 </tr> 533 </table> 534 </td> 535 </tr> 536 <tr> 537 <td class="r11-c" align="center"> 538 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r9-o" style="table-layout: fixed; width: 100%;"> 539 <!-- --> 540 <tr> 541 <td class="r12-i" style="background-color: #ffffff;"> 542 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 543 <tr> 544 <th width="100%" valign="top" class="r6-c" style="font-weight: normal;"> 545 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r1-o" style="table-layout: fixed; width: 100%;"> 546 <!-- --> 547 <tr> 548 <td valign="top" class="r7-i" style="padding-left: 15px; padding-right: 15px;"> 549 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 550 <tr> 551 <td class="r14-c" align="left"> 552 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r15-o" style="table-layout: fixed; width: 100%;"> 553 <tr> 554 <td 555 align="left" 556 valign="top" 557 class="r17-i nl2go-default-textstyle" 558 style=" 559 color: #3b3f44; 560 font-family: arial, helvetica, sans-serif; 561 font-size: 16px; 562 line-height: 1.5; 563 text-align: left; 564 word-wrap: break-word; 565 " 566 > 567 <div> 568 <p style="margin: 0;">{{feed.Favcoin.description.en|safe|truncatewords: 50}}</p> 569 <p style="margin: 0;">{{ contact.FIRSTNAME }}</p> 570 <p style="margin: 0;">{{params.key}}</p> 571 </div> 572 </td> 573 </tr> 574 </table> 575 </td> 576 </tr> 577 <tr> 578 <td class="r11-c" align="center"> 579 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="285" class="r18-o" style="table-layout: fixed; width: 285px;"> 580 <tr class="nl2go-responsive-hide"> 581 <td height="15" style="font-size: 15px; line-height: 15px;"></td> 582 </tr> 583 <tr> 584 <td 585 height="18" 586 align="center" 587 valign="top" 588 class="r19-i nl2go-default-textstyle" 589 style="color: #3b3f44; font-family: arial, helvetica, sans-serif; font-size: 16px; line-height: 1.5;" 590 > 591 <!--[if mso]> 592 <v:roundrect 593 xmlns:v="urn:schemas-microsoft-com:vml" 594 xmlns:w="urn:schemas-microsoft-com:office:word" 595 href="{{Favcoin.links.homepage}}" 596 style="v-text-anchor: middle; height: 41px; width: 284px;" 597 arcsize="10%" 598 fillcolor="#40464d" 599 strokecolor="#40464d" 600 strokeweight="1px" 601 data-btn="1" 602 > 603 <w:anchorlock /> 604 <v:textbox inset="0,0,0,0"> 605 <div style="display: none;"> 606 <center class="default-button" style="background-color: #40464d;"><p>View more</p></center> 607 </div> 608 </v:textbox> 609 </v:roundrect> 610 <![endif]--> 611 <!--[if !mso]><!-- --> 612 <a 613 href="{{Favcoin.links.homepage}}" 614 class="r20-r default-button" 615 target="_blank" 616 data-btn="1" 617 style=" 618 font-style: normal; 619 font-weight: normal; 620 line-height: 1.15; 621 text-decoration: none; 622 border-style: solid; 623 word-wrap: break-word; 624 display: inline-block; 625 -webkit-text-size-adjust: none; 626 mso-hide: all; 627 background-color: #40464d; 628 border-color: #40464d; 629 border-radius: 4px; 630 border-width: 0px; 631 color: #ffffff; 632 font-family: arial, helvetica, sans-serif; 633 font-size: 16px; 634 height: 18px; 635 padding-bottom: 12px; 636 padding-left: 5px; 637 padding-right: 5px; 638 padding-top: 12px; 639 width: 275px; 640 " 641 > 642 <p style="margin: 0;">View more</p> 643 </a> 644 <!--<![endif]--> 645 </td> 646 </tr> 647 <tr class="nl2go-responsive-hide"> 648 <td height="15" style="font-size: 15px; line-height: 15px;"></td> 649 </tr> 650 </table> 651 </td> 652 </tr> 653 </table> 654 </td> 655 </tr> 656 </table> 657 </th> 658 </tr> 659 </table> 660 </td> 661 </tr> 662 </table> 663 </td> 664 </tr> 665 <tr> 666 <td class="r11-c" align="center"> 667 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r9-o" style="table-layout: fixed; width: 100%;"> 668 <!-- --> 669 <tr> 670 <td class="r21-i" style="background-color: #eff2f7; padding-bottom: 20px; padding-top: 20px;"> 671 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 672 <tr> 673 <th width="100%" valign="top" class="r6-c" style="font-weight: normal;"> 674 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r1-o" style="table-layout: fixed; width: 100%;"> 675 <!-- --> 676 <tr> 677 <td valign="top" class="r7-i" style="padding-left: 15px; padding-right: 15px;"> 678 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 679 <tr> 680 <td class="r14-c" align="left"> 681 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r15-o" style="table-layout: fixed; width: 100%;"> 682 <tr> 683 <td 684 align="center" 685 valign="top" 686 class="r22-i nl2go-default-textstyle" 687 style=" 688 color: #3b3f44; 689 font-family: arial, helvetica, sans-serif; 690 font-size: 18px; 691 line-height: 1.5; 692 padding-top: 15px; 693 text-align: center; 694 " 695 > 696 <div> 697 <p style="margin: 0;"><strong>Coin</strong> <strong>Desk</strong></p> 698 </div> 699 </td> 700 </tr> 701 </table> 702 </td> 703 </tr> 704 <tr> 705 <td class="r14-c" align="left"> 706 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r15-o" style="table-layout: fixed; width: 100%;"> 707 <tr> 708 <td 709 align="center" 710 valign="top" 711 class="r23-i nl2go-default-textstyle" 712 style="color: #3b3f44; font-family: arial, helvetica, sans-serif; font-size: 18px; line-height: 1.5; text-align: center;" 713 > 714 <div><p style="margin: 0; font-size: 14px;">2848 Brown Bear Drive</p></div> 715 </td> 716 </tr> 717 </table> 718 </td> 719 </tr> 720 <tr> 721 <td class="r14-c" align="left"> 722 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r15-o" style="table-layout: fixed; width: 100%;"> 723 <tr> 724 <td 725 align="center" 726 valign="top" 727 class="r22-i nl2go-default-textstyle" 728 style=" 729 color: #3b3f44; 730 font-family: arial, helvetica, sans-serif; 731 font-size: 18px; 732 line-height: 1.5; 733 padding-top: 15px; 734 text-align: center; 735 " 736 > 737 <div><p style="margin: 0; font-size: 14px;">This email was sent to {{contact.EMAIL}}</p></div> 738 </td> 739 </tr> 740 </table> 741 </td> 742 </tr> 743 <tr> 744 <td class="r14-c" align="left"> 745 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r15-o" style="table-layout: fixed; width: 100%;"> 746 <tr> 747 <td 748 align="center" 749 valign="top" 750 class="r23-i nl2go-default-textstyle" 751 style="color: #3b3f44; font-family: arial, helvetica, sans-serif; font-size: 18px; line-height: 1.5; text-align: center;" 752 > 753 <div><p style="margin: 0; font-size: 14px;">You've received this email because you've subscribed to our newsletter.</p></div> 754 </td> 755 </tr> 756 </table> 757 </td> 758 </tr> 759 <tr> 760 <td class="r14-c" align="left"> 761 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r15-o" style="table-layout: fixed; width: 100%;"> 762 <tr> 763 <td 764 align="center" 765 valign="top" 766 class="r24-i nl2go-default-textstyle" 767 style=" 768 color: #3b3f44; 769 font-family: arial, helvetica, sans-serif; 770 font-size: 18px; 771 line-height: 1.5; 772 padding-bottom: 15px; 773 padding-top: 15px; 774 text-align: center; 775 " 776 > 777 <div> 778 <p style="margin: 0; font-size: 14px;"> 779 <a href="{{ unsubscribe }}" style="color: #40464d; text-decoration: underline;">Unsubscribe</a> 780 </p> 781 </div> 782 </td> 783 </tr> 784 </table> 785 </td> 786 </tr> 787 <tr> 788 <td class="r8-c" align="center"> 789 <table cellspacing="0" cellpadding="0" border="0" role="presentation" width="100%" class="r9-o" style="table-layout: fixed; width: 100%;"> 790 <tr> 791 <td valign="top" class="r25-i" style="padding-bottom: 15px;"> 792 <table width="100%" cellspacing="0" cellpadding="0" border="0" role="presentation"> 793 <tr> 794 <td class="r26-c" align="center"> 795 <table 796 cellspacing="0" 797 cellpadding="0" 798 border="0" 799 role="presentation" 800 width="129" 801 class="r27-o" 802 style="table-layout: fixed;" 803 > 804 <tr> 805 <td height="48" class="" style="font-size: 0px; line-height: 0px;"> 806 <img 807 src="https://img.mailinblue.com/new_images/rnb/en.png" 808 width="129" 809 border="0" 810 class="" 811 style="display: block; width: 100%;" 812 /> 813 </td> 814 </tr> 815 </table> 816 </td> 817 </tr> 818 </table> 819 </td> 820 </tr> 821 </table> 822 </td> 823 </tr> 824 </table> 825 </td> 826 </tr> 827 </table> 828 </th> 829 </tr> 830 </table> 831 </td> 832 </tr> 833 </table> 834 </td> 835 </tr> 836 </table> 837 </td> 838 </tr> 839 </table> 840 </td> 841 </tr> 842 </table> 843 </body> 844 </html>
Final email received shows unique crypto coin information for 2 different recipients.